i-Coffee.me это —
Мини-кофейни
микромаркеты
постаматы
Вендинги
очень умная кофейня
i-Coffee.me это —
Мини-кофейни
микромаркеты
постаматы
Вендинги
супер кофейня
моя роль —
Аналитика
проектирование UX и UI
UX-исследования
Визуальный стиль
3D-моделирование
Анимации
Дизайн промо
Дизайн всего
Столько макетов я подготовил, проектируя интерфейс для 3 разных устройств: вертикальные Full HD мониторы, планшеты и компактные девайсы i-Retail Smart Hub.
В процессе я создал для клиента библиотеку стандартов, по которым можно проверять дизайн или быстро брать готовые шаблоны для открытия новых точек.
Столько интервью я провёл, чтобы понять, как интерфейс выполняет свои задачи и как люди воспринимают продукт в целом.



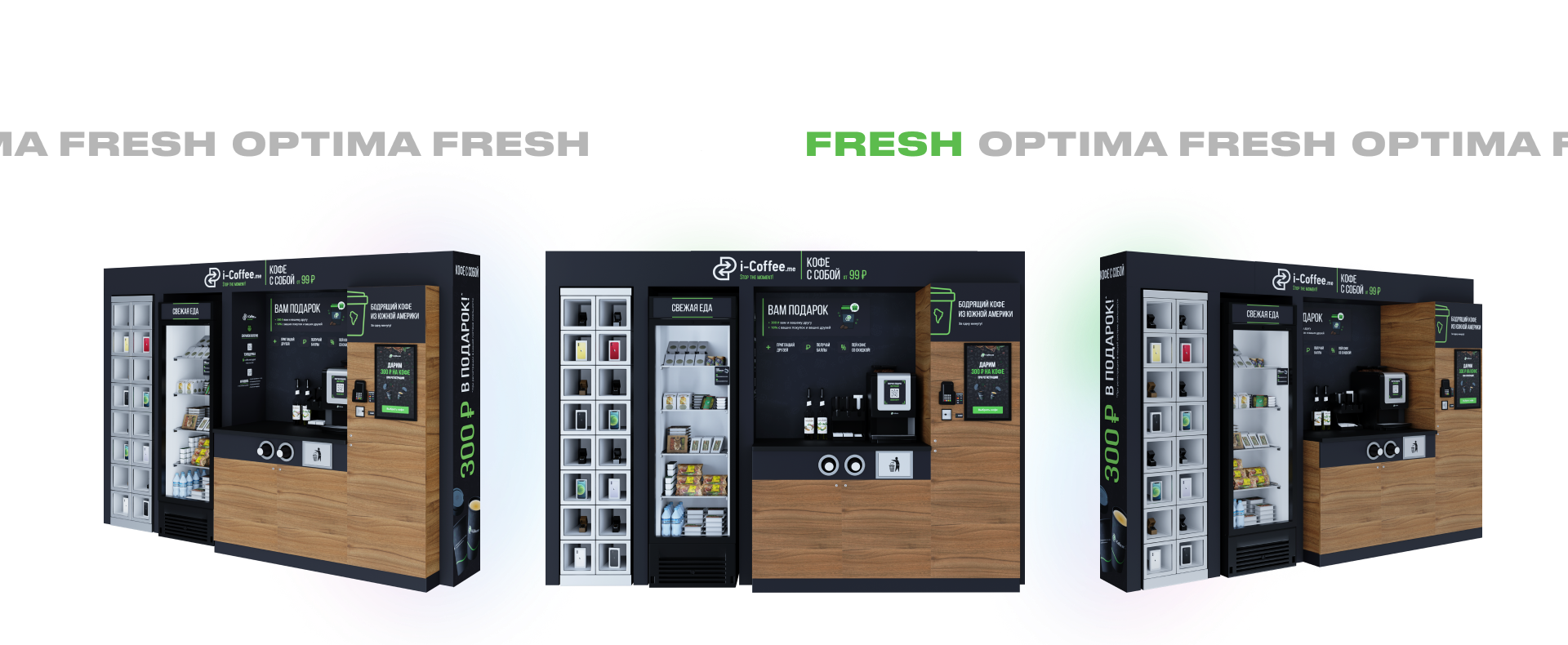
Примеры рендеров кофеен i-Coffee.me
Франшиза кофеен самообслуживания i-Coffee.me создана компанией i-Retail, где я работал UX/UI дизайнером с 2018 года. Поскольку я был одним дизайнером в компании, все этапы проектирования продукта были зоной моей персональной ответственности. Большинство решений по дизайну принимались с моим участием, но с дальнейшими итерациями через ведущего маркетолога и собственника бизнеса.
На момент запуска открытые данные исследований указывали на стремительный рост рынка потребления кофе, и главой компании было принято решение начать работу над проектом «умной» кофейни. Такая кофейня полностью автономно готовит качественный кофе из 100% арабики с натуральным молоком, использует подробный мониторинг процессов и технологии системы лояльности, которые разрабатывались ранее внутри компании.
Перед запуском мы провели конкурентный анализ самых популярных кофеен самообслуживания, представленных на кофейном рынке франшиз и на его основе сформировали будущие конкурентные преимущества проекта:
Создавая концепцию, мы сделали ставку на 6 актуальных трендах: цифровизация, дистанционность, экологичность, натуральные продукты, быстрая скорость обслуживания и формат работы навынос.
За 2 года работы над продуктом эти тренды только набрали бóльшую популярность.
Роль
Дизайнер продукта
Навыки
Интервьюирование, опросы, конкурентный анализ, проектирование UX и UI, прототипирование,
3D-моделирование, анимация, промо
Работал над проектом
2 года 8 месяцев
Клиент
i-Retail.com
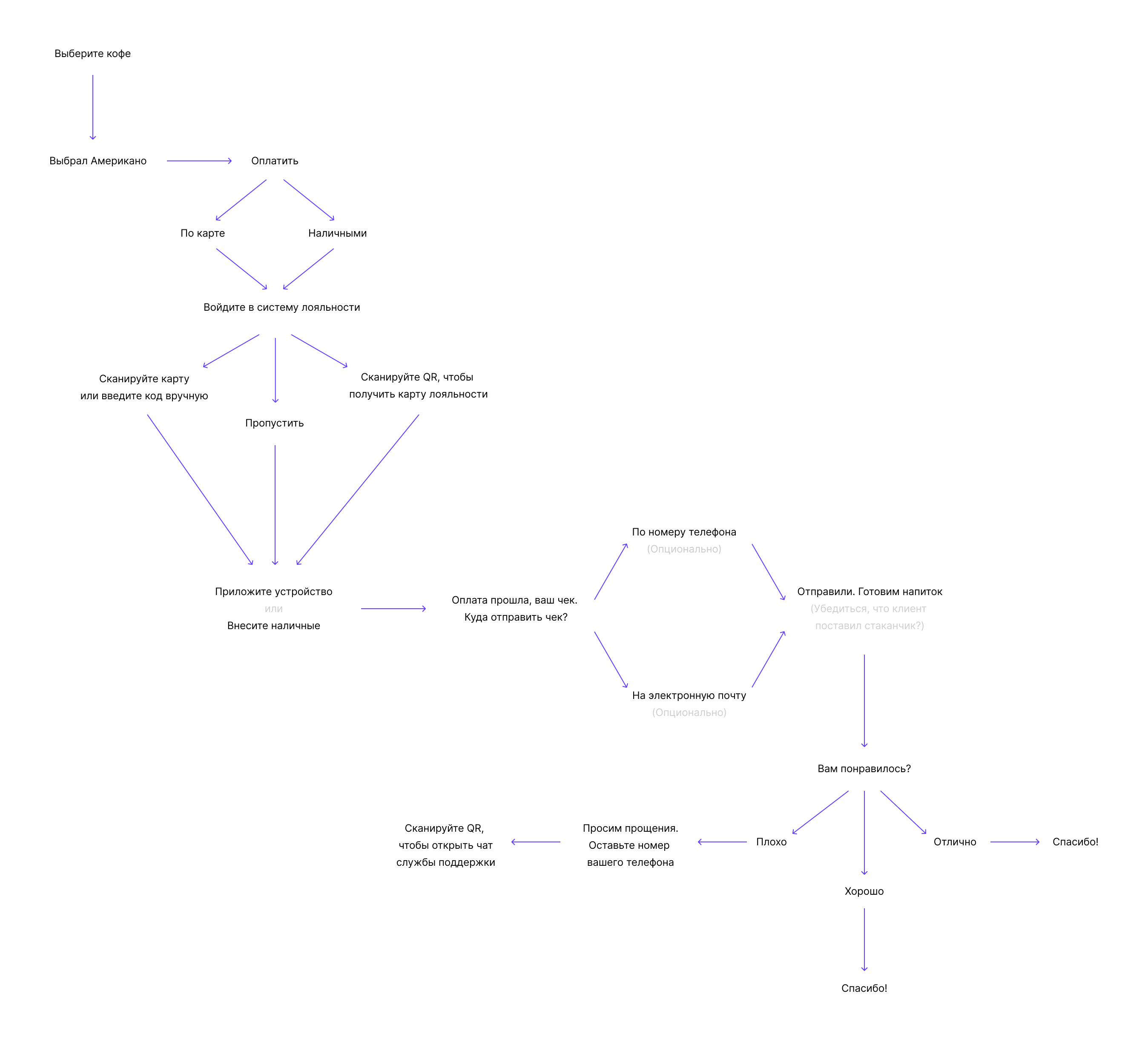
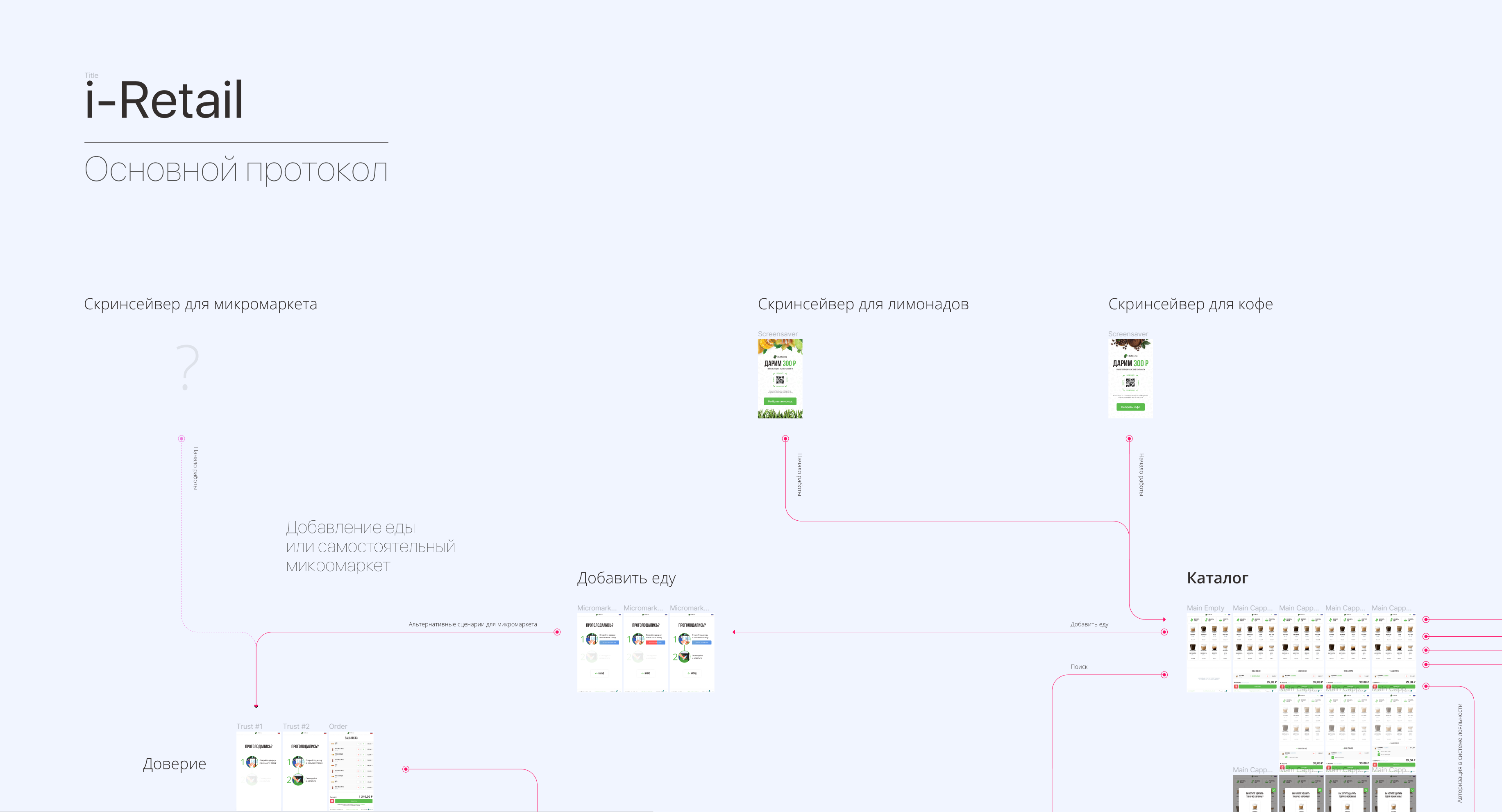
Обсудив логику с коллегами, я зафиксировал путь пользователя в схеме, корректируя её время от времени согласно новым идеям, которые мы хотели реализовать.
Например, сначала вход в систему лояльности был под видом получения подарка. Затем в ходе исследований я выяснил, что пользователи, у которых уже есть карта лояльности, испытывали раздражение, когда вновь видели предложение, которым уже не могли воспользоваться. Что логично, но в тот момент было не очевидно. Так я изменил получение подарка на вход в систему лояльности сначала в схеме и сценариях, а затем в интерфейсе.

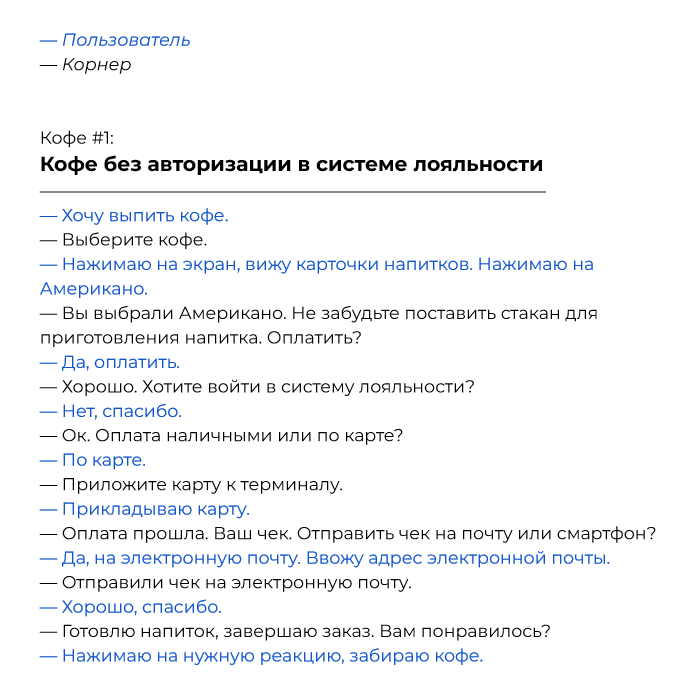
Для ясного понимания логики я записывал сценарии в виде диалога пользователя с системой. По мере развития продукта они становились сложнее, дополняясь новыми фичами вроде покупки и разогрева еды, вендинга, умной витрины, лимонадной станции, и всего перечисленного с комбинированием разных протоколов работы оборудования.

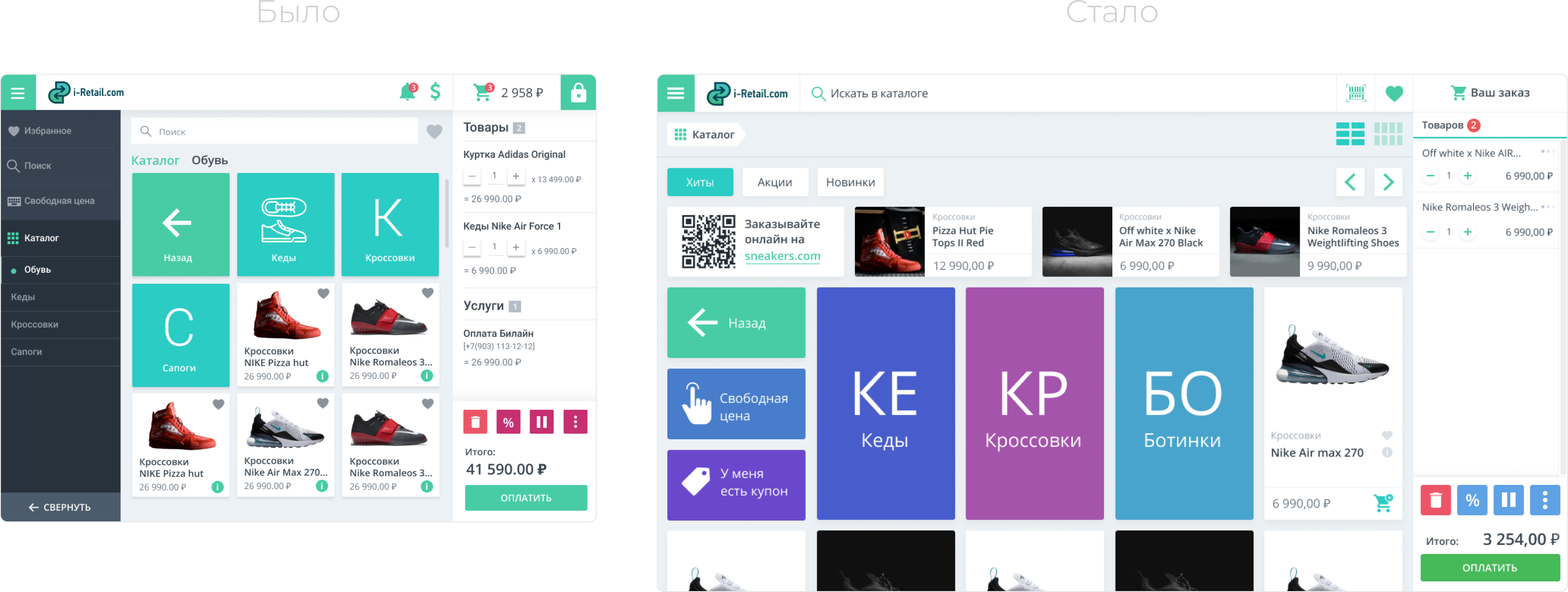
Работа над интерфейсом началась с редизайна программного обеспечения для кассиров и касс самообслуживания i-Retail. Это один из главных проектов компании, который уже существовал до моего прихода. Я добавлял новые функции и обновлял интерфейс, когда было необходимо.
Пример редизайна ПО i-Retail для кассы самообслуживания в 2019 году:

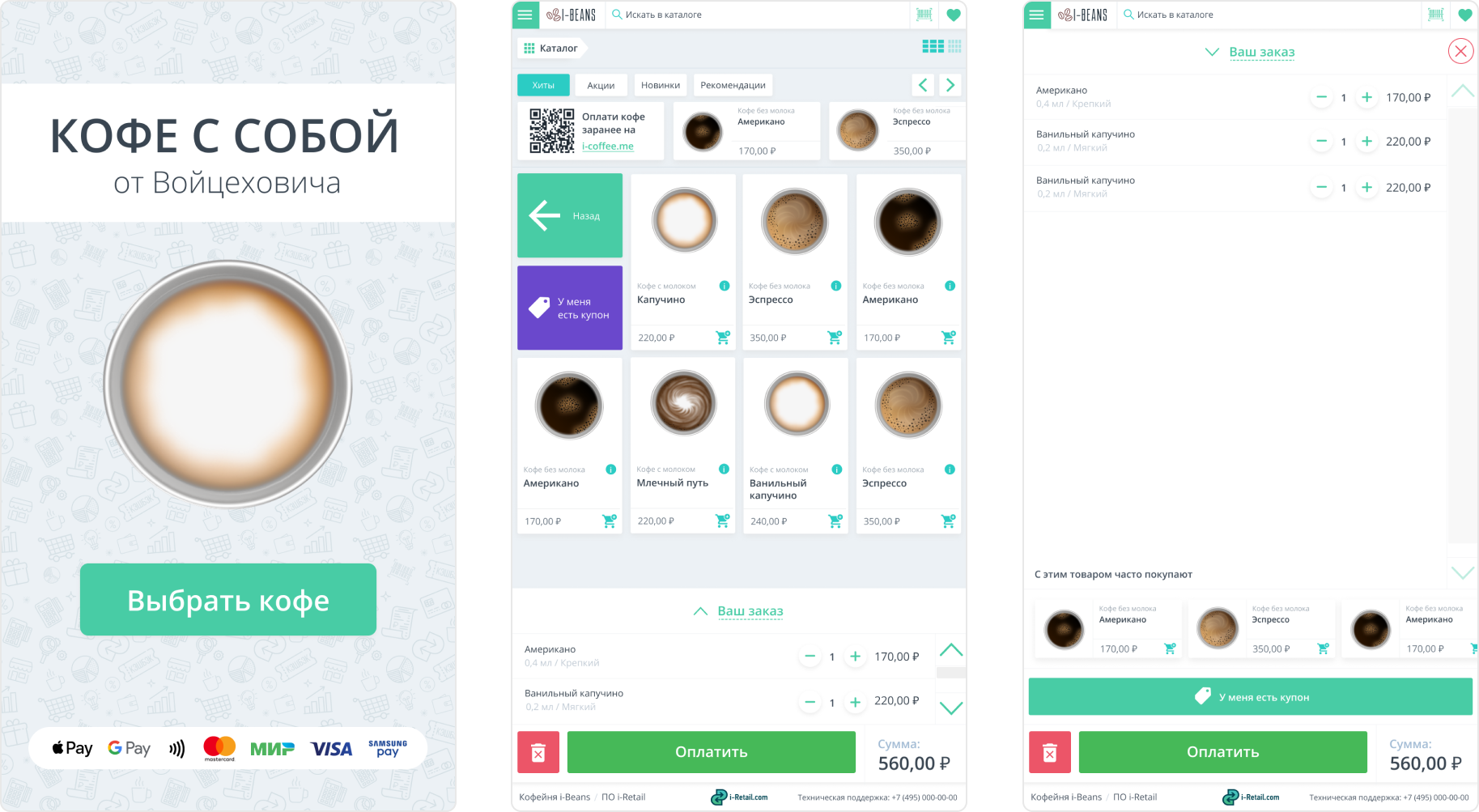
На основе этого дизайна я быстро подготовил прототипы первых экранов для кофейни под вертикальные Full HD мониторы диагональю 21,5″. Так выглядел концепт интерфейса в начале 2020 года, лого тогда было ещё другое — i-Beans:

Глядя сейчас на эти экраны, больше всего вопросов у меня вызывают огромные стрелки в корзине. Изначально они были такими по закону Фиттса, потом я узнал, что их допустимо не использовать вовсе
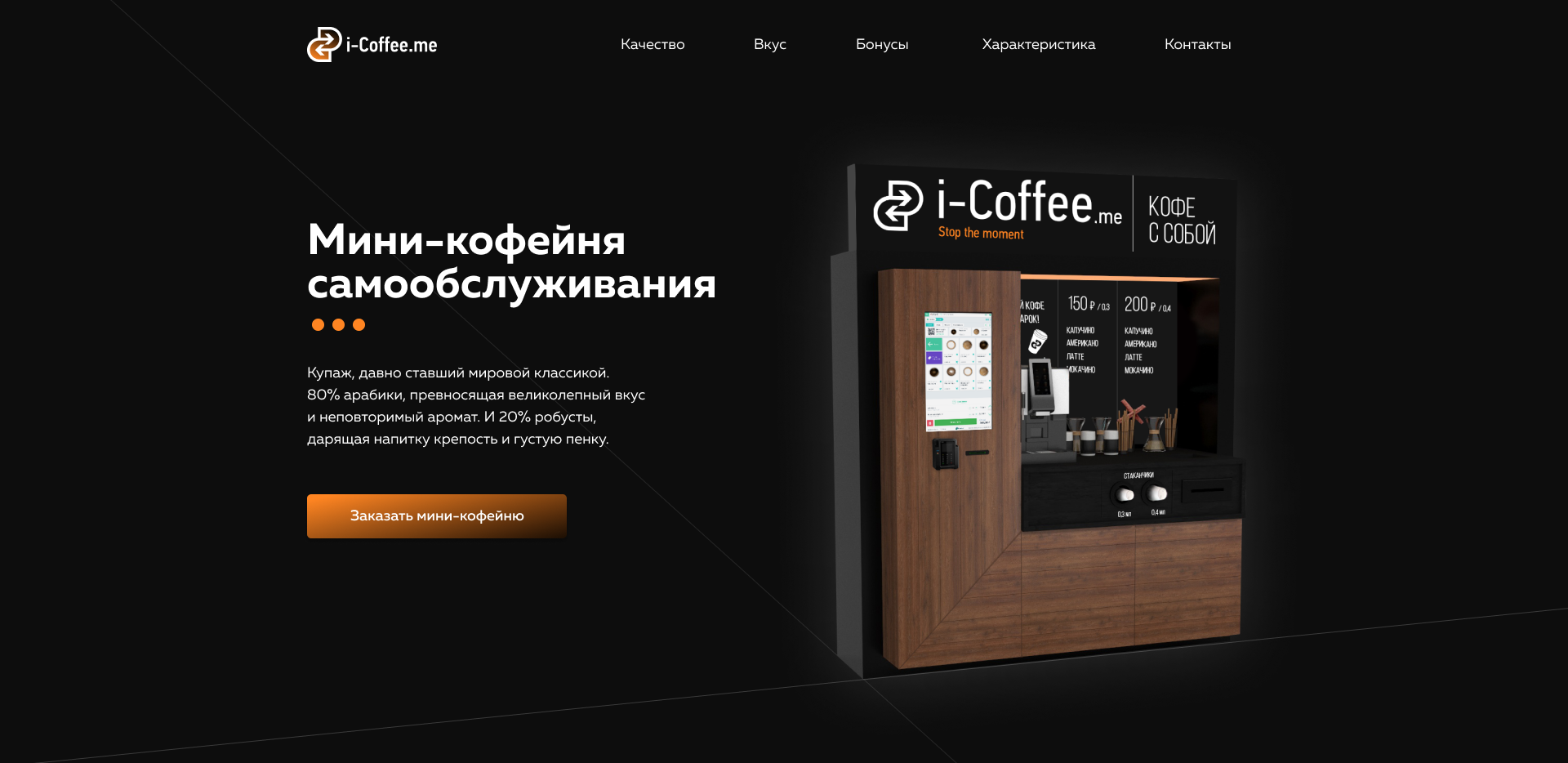
Получив рендеры от поставщиков мебели, я примерил подготовленный ранее интерфейс к монитору и начал работать над внешним видом самого корнера.


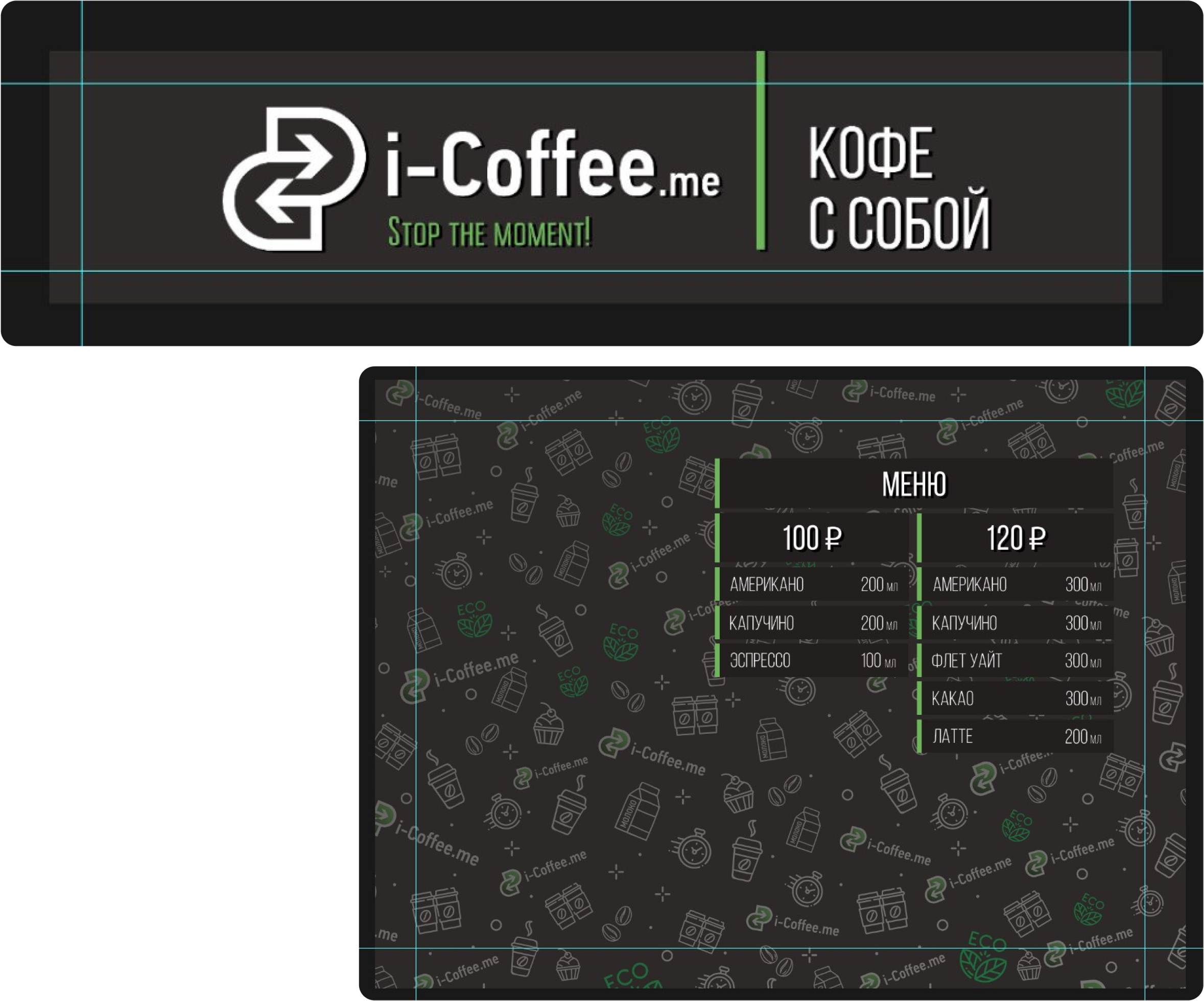
После нескольких итераций был утверждён такой концепт вывески и меню. На этом этапе все визуализации выполнены в фотошопе

Параллельно с этим я начинал готовить первые концепты для промо, пробуя различные визуальные решения
Задача
Доработать лого и дизайн стикеров
На данном этапе логотип был очень сырой, надо было довести его до ума, добавить отсылку к экологичности и подготовить дизайн стикеров, которыми будет оформлен внешний вид корнера.

Пробовал подобрать символ, сочетающий в себе кофейный контекст вместе с органикой и экологичностью, перебирая в том числе более мягкие шрифтовые формы

В конечном итоге мы взяли такой вариант, оставаясь верными фирменному символу компании i-Retail и работая с того момента с зелёным цветом в качестве характерной черты фирменного стиля франшизы

Согласованные первое меню и вывеска, готовые к печати.
Сейчас, думаю, паттерн можно было бы сделать однотонным и менее заметным, хотя, в контексте именно этой задачи такой вариант был уместен, так как бóльшая часть паттерна скрывалась за кофемашиной, диспенсером и сиропами

Апрель 2020, первый корнер готов к работе.
Символично, что при установке пришлось обрезать левый верхний угол вывески, чтобы вместиться в арендованное место
После первых 2 недель работы в тестовом режиме и продажи порядка 700 чашек кофе я подготовил опросный лист и провёл 6 этнографических интервью с пользователями возле корнера, наблюдая за процессом покупки и приготовления напитков.
Цель исследования: Выяснить, насколько удобен процесс покупки и приготовления напитка.
Возникают ли трудности и если да, то с чем?
По итогу получил 3 значимых инсайта:
1) Блок хитов, акций и новинок слишком мелкий. Были жалобы, что там ничего не разобрать.
2) Страница получения карты лояльности под видом подарка работает неправильно. Она всегда предлагает подарок, даже если клиент его уже получил.
3) Слабым местом пути клиента было вовремя поставить стакан в кофемашину. В отличие от вендинга, у нас это действие выполнялось пользователем вручную и, поскольку кофемашины не умеют распознавать, стоит стакан или нет, надо успеть поставить его до начала налива.
Тип исследования
Этнографическое интервью
Длительность
5 минут
Охват
6 респондентов
Цель
Выявить слабые стороны интерфейса КСО кофейни

Респондент в реальных условиях использования продукта

Тем временем франшиза обретала всё больше индивидуальных черт.
В промо-материалах я преследовал цель создавать стильный, футуристичный визуал, подходящий имиджу солидного инновационного продукта
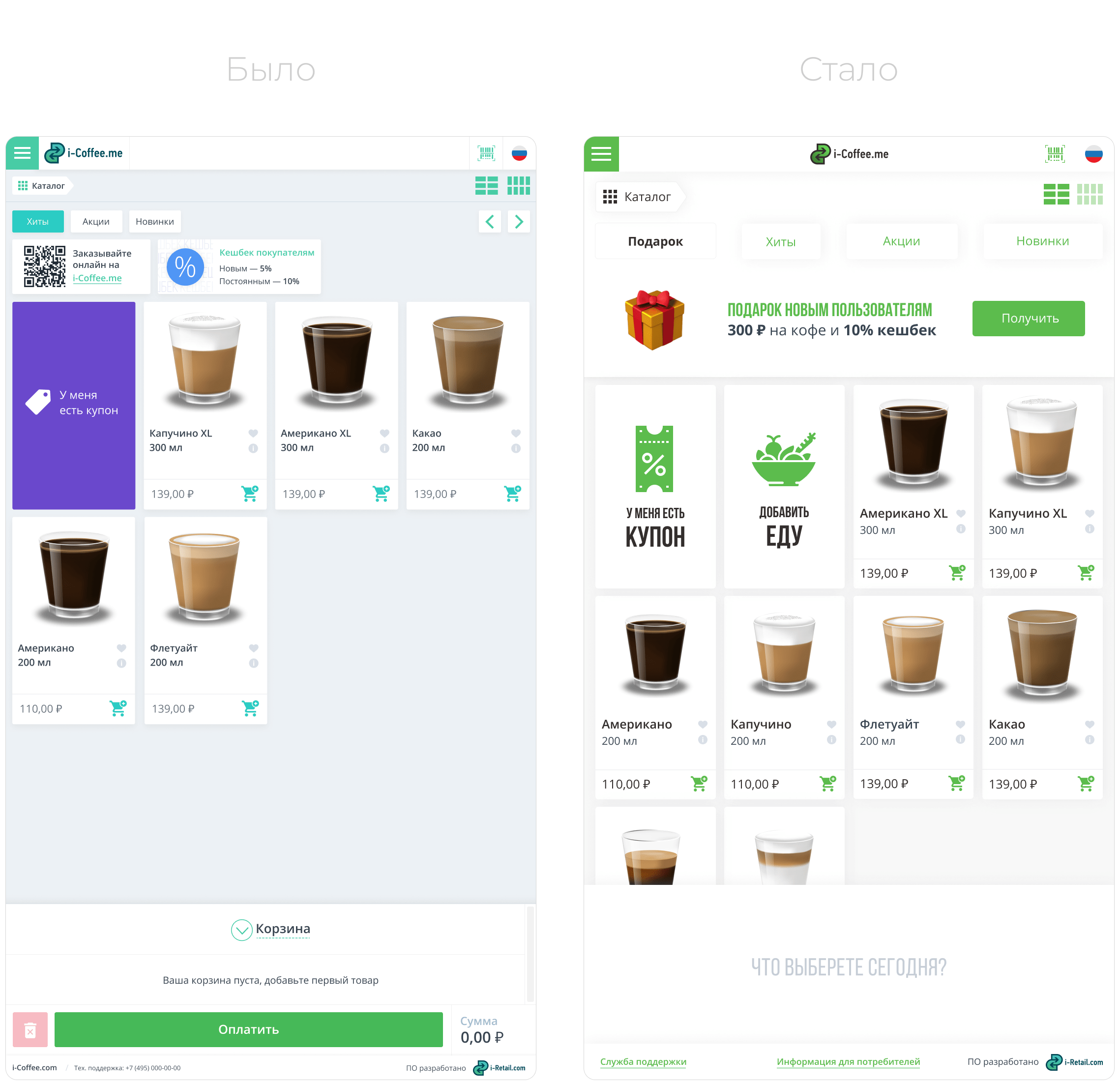
Обсудив результаты исследования с коллегами, я начал работать над глобальным редизайном всего интерфейса. Прежде всего, нужно было исправить обнаруженные слабые места: создать понятный блок хитов, акций и новинок, адекватно объяснить, когда нужно поставить стакан для приготовления напитка, и предложить другой вариант входа в систему лояльности.

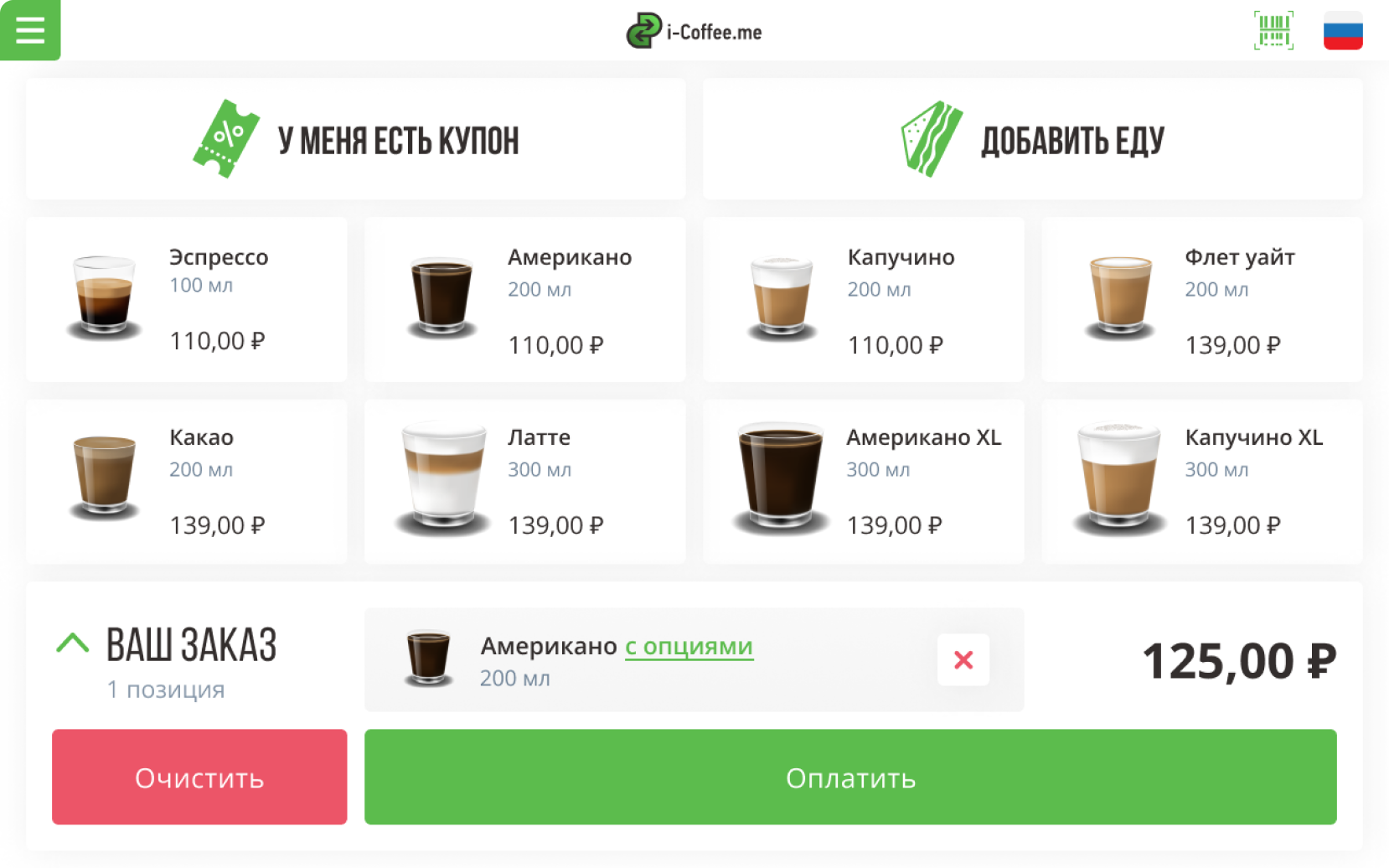
По итогу сделал блок хитов, акций и новинок заметно крупнее. Также выделил предложение о получении подарка в отдельный таб. Чтобы пользователи могли получать подарок, не только регистрируясь в системе лояльности, но и с главной страницы.
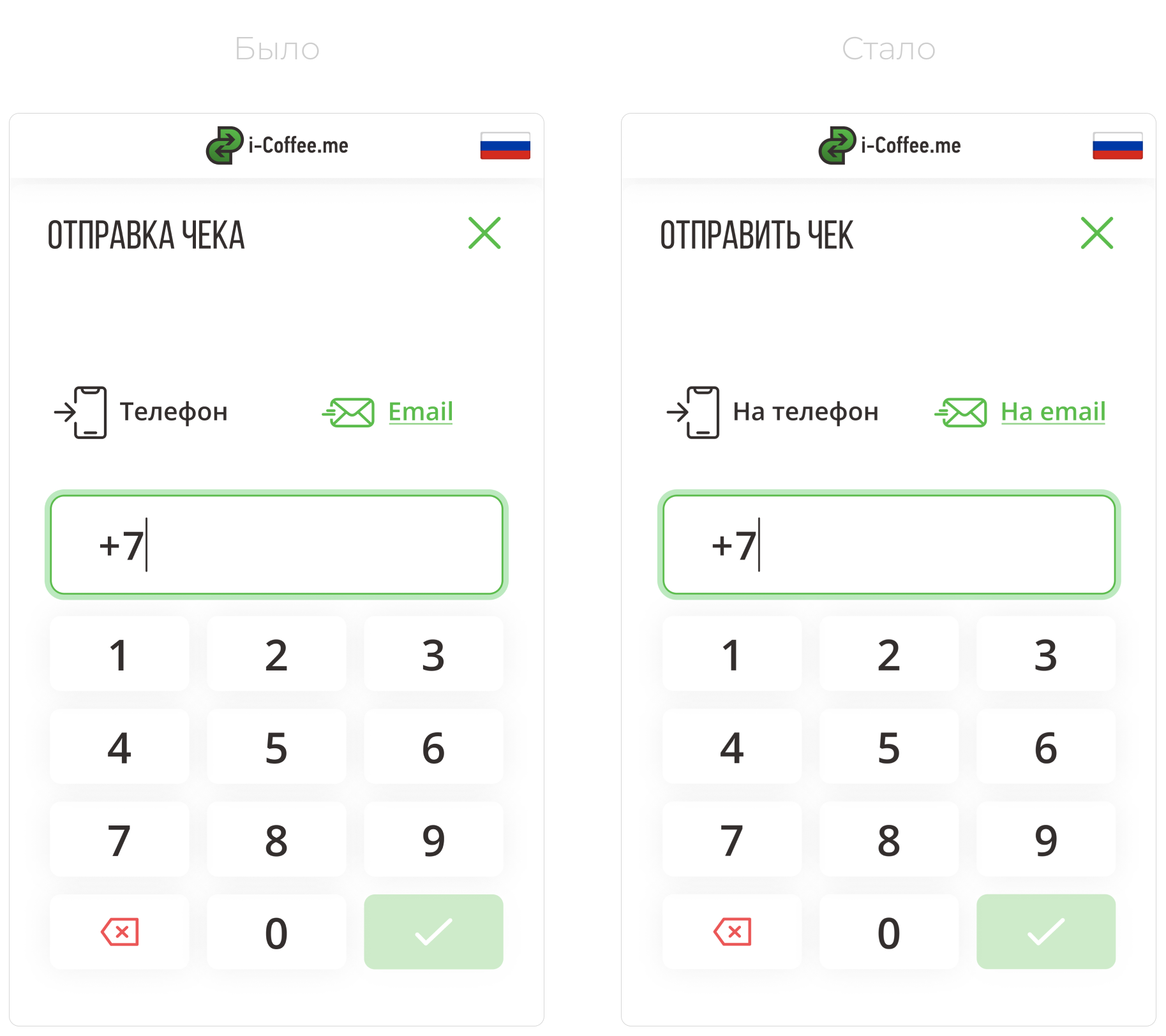
Задача
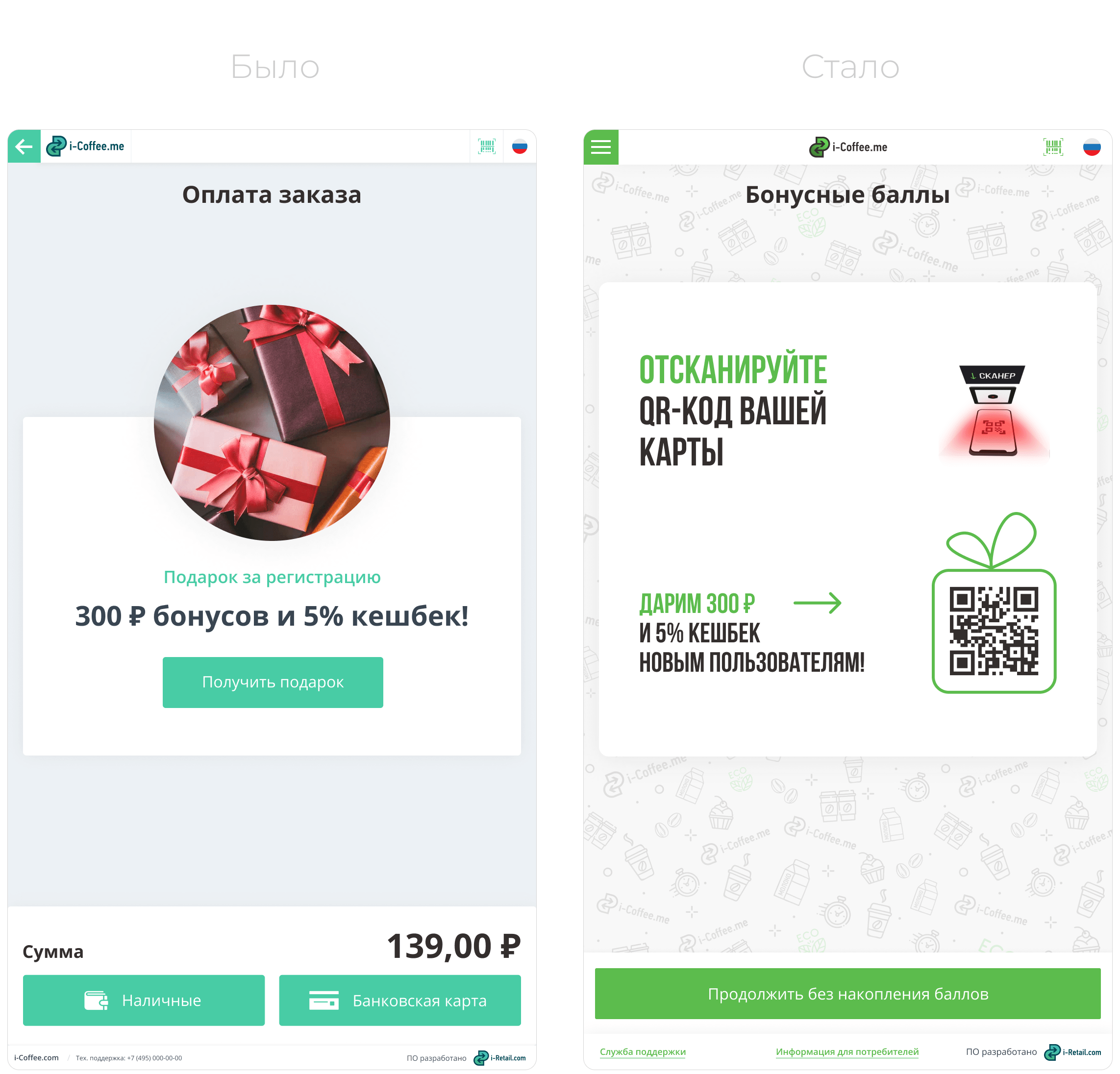
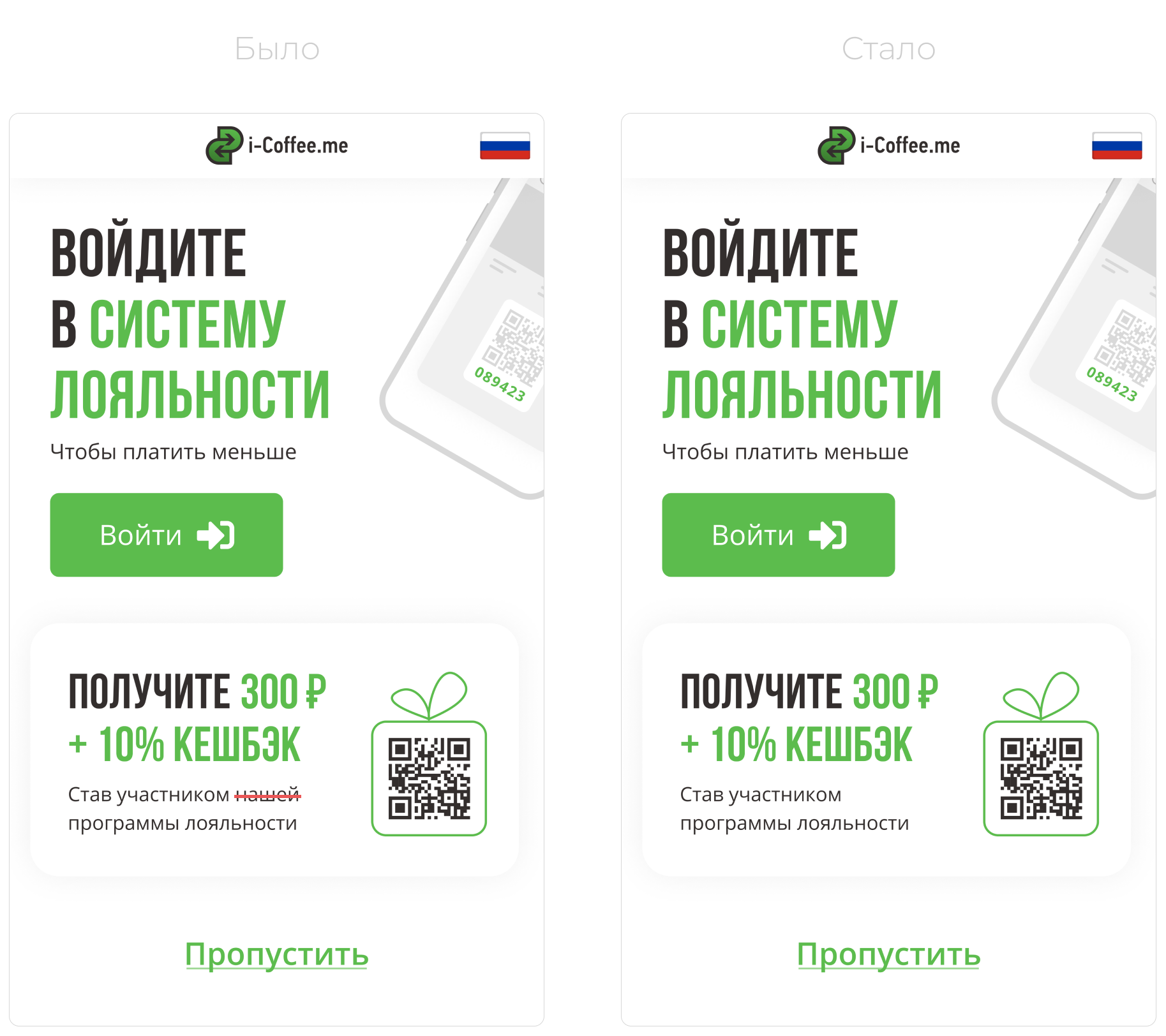
Сделать редизайн входа в систему лояльности
Применить информацию, полученную от респондентов → сделать приоритетным вход в систему лояльности, а не получение подарка.

Изменил заголовок экрана «Оплата заказа» на «Бонусные рубли», потому что речь здесь идёт именно о бонусной программе, а не об оплате, как таковой.
Подготовил анимацию сканирования карты лояльности в After Effects, используя оригинальный стикер у сканера на корнере, чтобы описание действия было максимально понятным.
Для отображения подарка и QR-кода одновременно мне попалась идея объединения их в единый образ.

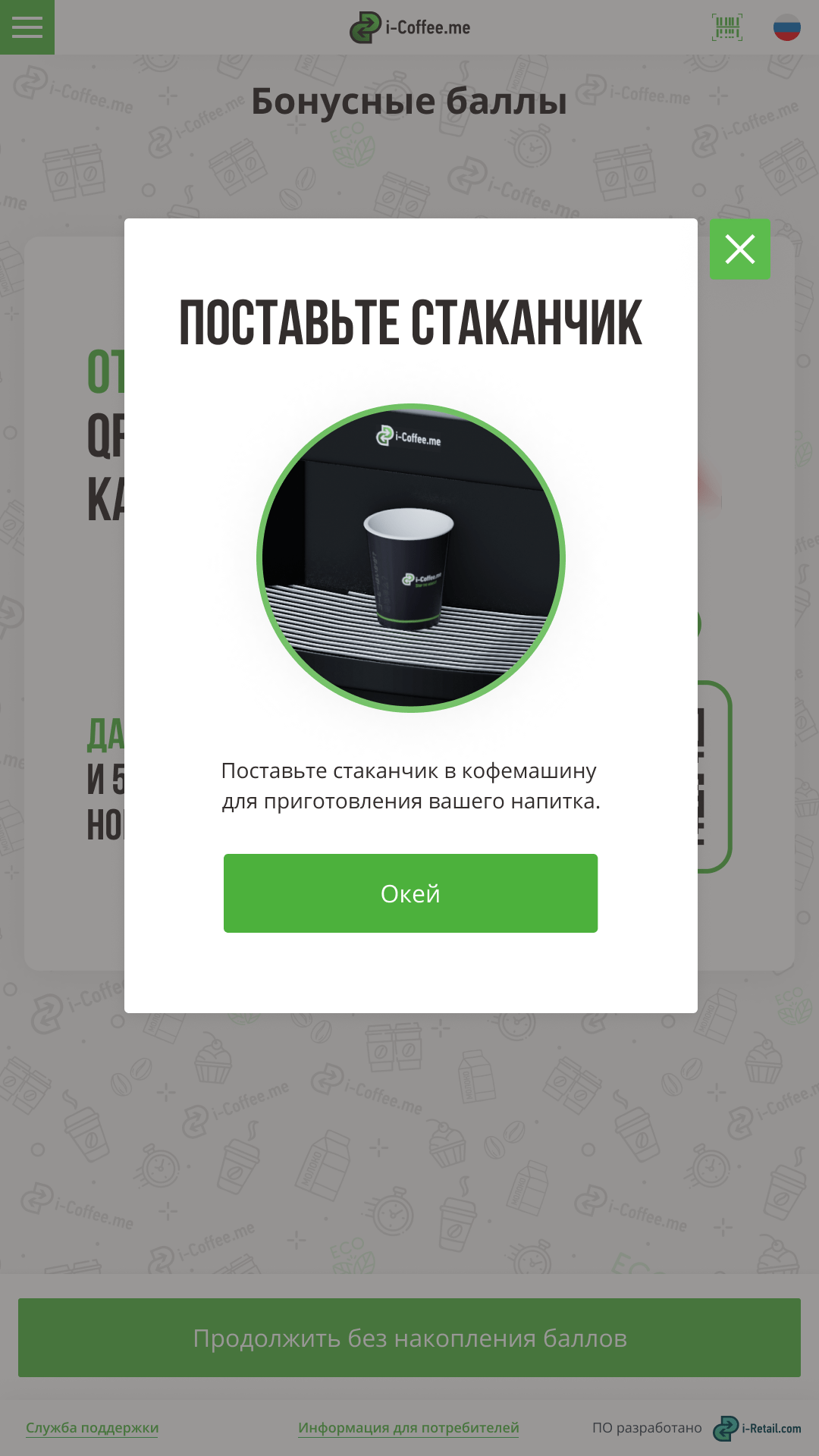
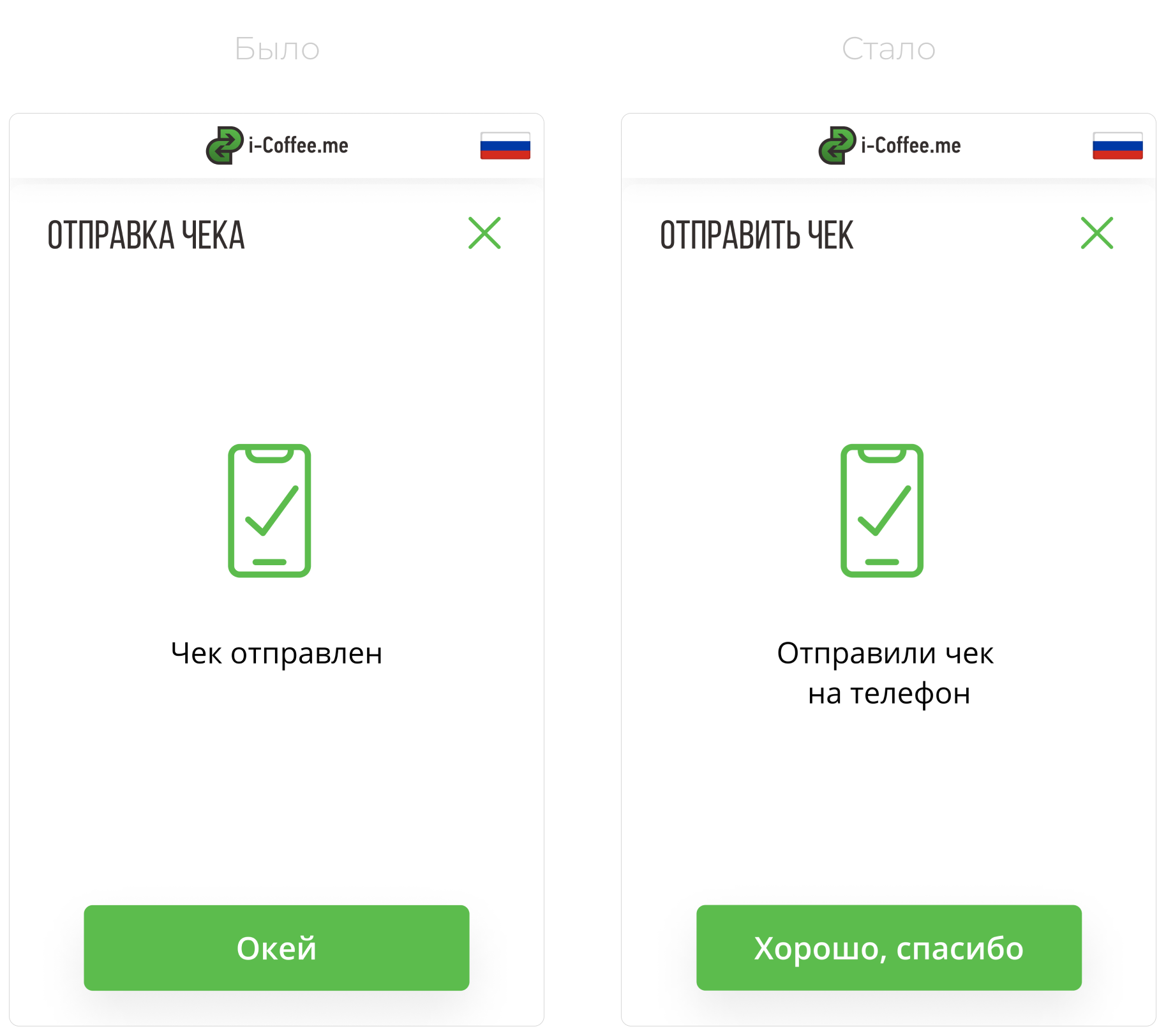
Сообщаем пользователю о необходимости поставить стаканчик.
Оценивая этот экран сейчас, я бы убрал точку в конце абзаца и притяжательное местоимение. Текст в кнопке заменил бы на «Хорошо» — так легче и дружелюбнее
Задача
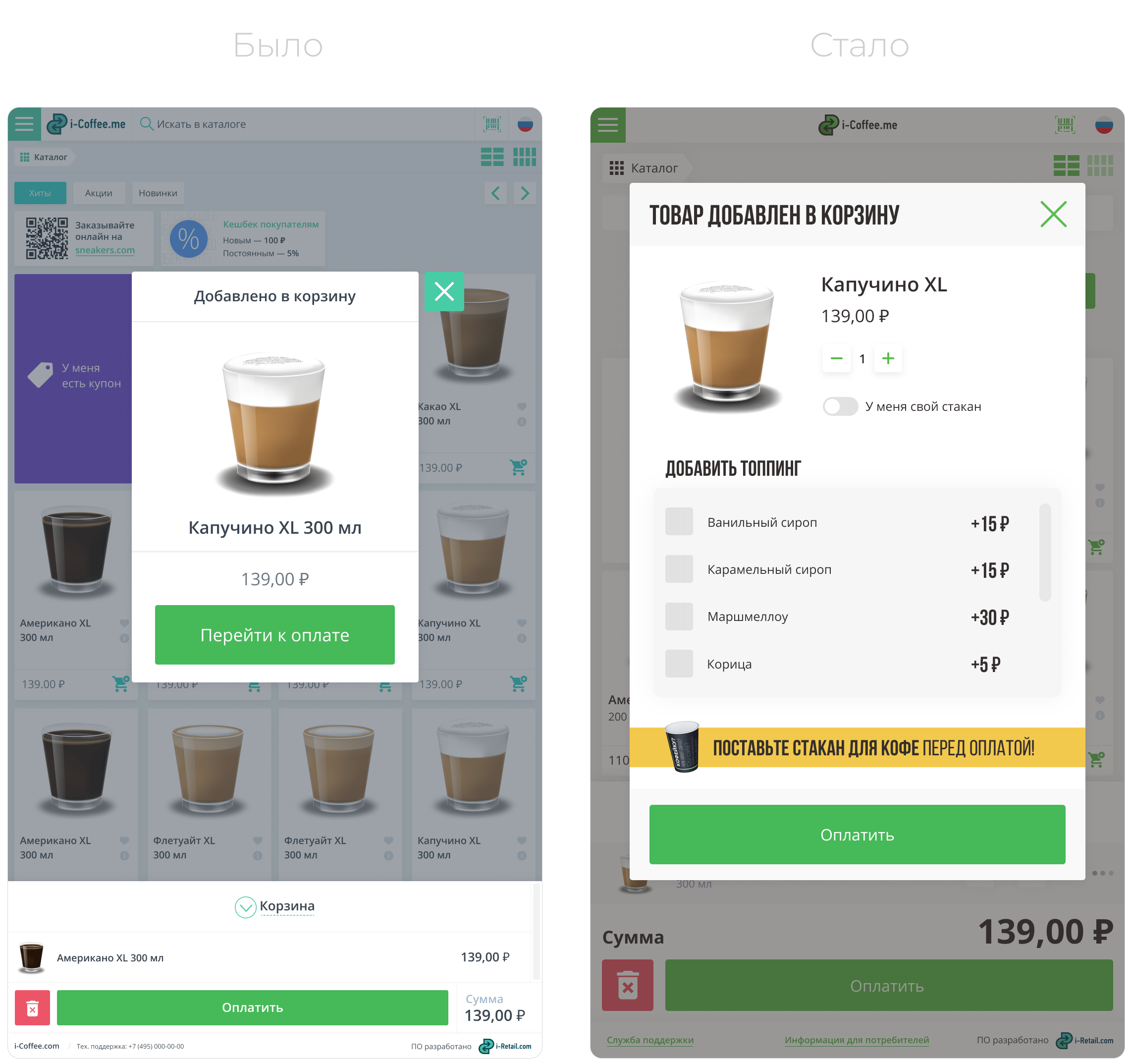
Обновить добавление товара в заказ
Надо учесть возможность добавлять любые опции в любом количестве. Уведомить пользователя уже на этом этапе о необходимости поставить стакан для приготовления напитка и добавить опцию «У меня свой стакан» для режима автоматической выдачи стаканов.

Программное обеспечение i-Retail, о котором здесь идёт речь, рассчитано на продажу любых типов товаров. Поэтому в работе над дизайном версии для кофейни нужно было постоянно держать в голове идею, что в любой момент вместо кофе в качестве товара может оказаться всё, что угодно.
Поэтому здесь я использовал предполагаемые топпинги, хотя, в кофейне сиропы и корица всегда были бесплатными, а маршмеллоу не бывает совсем.
Текст в интерфейсе пишем конкретно, а не абстрактно: не «Добавлено в корзину», а «Товар добавлен в корзину».

Параллельно с другими задачами на редизайн нужных экранов ушло несколько месяцев.
Весной 2021 года я провёл второе этнографическое исследование, на этот раз подготовив подробный протокол со сценарием интервью из 3 частей и примером общения. Всего в исследовании приняли участие 9 человек, в качестве вознаграждения я оплачивал кофе респондентов за счёт компании.
Важно отметить, что для этого исследования я выбрал кофейню, контекст расположения которой соответствовал целям — как можно больше случайных посетителей, а не постоянных клиентов, как в локациях с большим количеством офисных сотрудников.
Длительность: 5-10 минут
Цели: чтобы избежать ошибок атрибуции обычно не принято говорить с респондентами о реальных целях исследования, но для себя я ясно обозначаю их, чтобы сформулировать правильные вопросы и извлечь максимум пользы.
Цель #1: Убедиться, что внешний вид кофейни привлекает внимание и вызывает желание заказать кофе.
Цель #2: Проверить, обращают ли внимание на блок хитов, акций и новинок в интерфейсе.
Цель #3: Узнать, насколько удобно использовать экран системы лояльности.
Цель #4: Убедиться, что клиенты вовремя ставят стакан для налива напитка.
Цель #5: Узнать, комфортно ли клиенту в зоне приготовления напитка.
Цель #6: Узнать мнение о вкусе напитков.
Приветствие: Здравствуйте! Меня зовут Роман, я — представитель i-Coffee.me. Мы тестируем нашу кофейню, хочу предложить вам вместе пройти путь покупки напитка. Это займёт не больше 10 минут, взамен я оплачу ваш кофе или какао.
Вопросы клиенту:
Вы заказываете кофе в этом корнере впервые?
Что вас сподвигло выбрать именно эту кофейню? (Выделяем сегмент)
Что первое бросилось в глаза, когда вы увидели корнер? (Уточняем ключевую роль внешнего вида)
На что обратить внимание:
— Наблюдать за получением подарка: получает или не получает подарок? Если нет, то почему?
— Что думает о хитах, акциях и новинках на главной странице?
— Наблюдать за использованием системы лояльности: пользуется или нет? Если нет, то почему? Если да, то насколько удобным видит экран системы лояльности?
— Наблюдать, замечает ли блок рекомендаций. Если да, то спросить, что думает о нём.
Вариант диалога:
Интервьюер: Хорошо, давайте закажем кофе. Пройдите, пожалуйста, весь путь заказа до момента оплаты, комментируя каждое ваше действие, а я в процессе буду задавать вам вопросы. Для оплаты заказа воспользуйтесь, пожалуйста, этой картой (Передаю карту в руки).
Респондент: Хорошо. Нажимаю «Выбрать кофе», хочу взять капучино. Нажимаю на капучино. Нажимаю «Оплатить» в окне «Товар добавлен в заказ».
Интервьюер: Давайте остановимся на секунду. Скажите, почему вы не воспользовались подарком на предыдущем экране?
Респондент: Эээ, каким подарком? (Не заметил)
(или) Не интересно (или) Другое
Интервьюер: Если не заметили — ничего страшного, хорошо. Пойдём дальше.
Респондент: Окей. Пропускаю систему лояльности. (или) Сканирую карту лояльности.
Интервьюер: Почему вы пропустили систему лояльности?
Респондент: Потому что не хочу, чтобы мне на телефон приходил всякий спам.
(или) Потому что беру у вас кофе впервые и пока только пробую.
(или) Потому что у меня нет времени.
(или) Потому что мне это неинтересно (принципиально не пользуюсь).
(или) Другое.
Интервьюер: Хорошо, спасибо. Можете продолжать.
Респондент: Выбираю оплату картой. Прикладываю вашу карту. Нажимаю «Завершить». Вижу окно «Поставьте стаканчик» (идёт за стаканчиком, ставит в кофемашину, возвращается к экрану). Нажимаю «Окей».
Интервьюер: Пока вы не отошли к своему кофе, скажите, что вы думаете по поводу блока рекомендаций?
Респондент: Какого блока? А, этого. Скидка… Ну, интересно, но мне сейчас не до этого.
(или) О, кофе со скидкой, прикольно, потом гляну что там по QR-коду.
(или) Пока вы не сказали, не заметил. Вроде норм.
(или) Другое.
Интервьюер: Хорошо, спасибо. Продолжайте.
Респондент: Нажимаю «Хорошо» (обратная связь).
(или) Отходит от экрана и идёт за кофе.
Интервьюер: Есть ли здесь что-то, что вам бы хотелось исправить или видеть по-другому?
Респондент: Да нет, норм, сиропы, салфетки, всё ок.
Интервьюер: Хорошо. Скажите, как бы вы описали вкус вашего кофе?
Респондент: Очень вкусный и ароматный, настоящий кофе. Аромат стоит потрясающий на весь этаж. ©
(или) Другое.
Интервьюер: Спасибо за участие! Приятного дня. (Забрать корпоративную карту)
5 из 9 ответили, что их внимание привлекла вывеска и боковые стикеры «300 ₽ в подарок», ещё 2 обратили внимание на корнер, находясь вблизи, и ещё 2 уже пользовались кофейней ранее. На вопрос, возникло ли желание выпить кофе, люди отвечали скорее отрицательно, так как аппетитных ассоциаций внешний вид кофейни не вызывает. Тут стало понятно, что хоть я и использовал изображения стаканов с кофе на боковых стикерах, они не были аппетитными, потому что я забыл добавил к ним… пар! После этого я стал добавлять пар всегда. Образ стакана с пенкой и паром вызывает куда больше верных ассоциаций.
6 из 9 воспринимали стикер «300 ₽ в подарок» над монитором за цену. И только подойдя ближе, они понимали, что речь идёт о подарке. Поэтому в будущем мы отказались от этого стикера, а цену стали писать в вывеске. Помимо этого сделал вывод, что стикеры работают, так как люди больше видят и подходят, чем нет.
6 из 9 не обратили внимания на блок хитов, акций и новинок. Ещё 2 просто поинтересовались, и 1 получил подарок, сканируя QR.
2 из 9 получили подарок во время интервью. 1 на первом экране, другой — на экране входа в систему лояльности. Из оставшихся 4 клиента в спешке не проявили интерес, и ещё 2 клиента оказались участниками системы лояльности.
2 из 9 воспользовались системой лояльности. Экран системы лояльности отметили не вызывающим затруднений и вполне понятным.
7 из 9 своевременно поставили стакан для приготовления напитка. 2 человека машинально нажали «Окей» в спешке, не прочитав содержимое попапа. Однако, они всё равно успели поставить стакан до начала налива.
О зоне приготовления напитков все респонденты высказывались по-разному и, так как ни одно замечание не повторилось дважды, данные можно считать нерелевантными.
8 из 9 отметили особый вкус кофе и аромат. Что является статистически наиболее достоверными данными по результатам исследования. Клиенты утверждают, что именно вкус и аромат кофе является главной отличительной чертой i-Coffee. Эта информация подтверждается и другими источниками, например, франчайзи узнают то же самое напрямую от своих постоянных клиентов. На основе этих данных в компании было принято решение сместить акцент в промо-материалах с «300 ₽ в подарок» на вкусовые качества кофе.
Тип исследования
Этнографическое интервью
Длительность
5-10 минут
Охват
9 респондентов
Цель
Анализировать UX и CX в контексте первого впечатления, удобства использования и удовлетворённости конечным продуктом
Локация
Гостиница «Космос». Это самая востребованная модель в начале 2021 года — Mini Fresh.
Цвет мебели этой точки отличается от стикеров из-за нюансов работы с поставщиками — нужной мебели не оказалось, а откладывать запуск было нельзя.
И, хотя, как автору, мне это жутко бросается в глаза, по результатам опроса оказалось, клиенты кофейни придавали этому куда меньшее значение.
Для новых моделей кофеен в работу поступили планшеты с разрешением 1280×800. С ними компания предлагала рынку более вариативные модели кофеен, требующие минимальных вложений.
Например, можно заказать только кофемашину с планшетом. Без мебели, холодильника для молока и большого экрана, как в основных кофейнях. Это позволяет прилично расширить диапазон целевой аудитории франшизы.
Задача
Адаптировать интерфейс под 1280×800
Подготовить версию дизайна для новых экранов, начать с каталога и затем по порядку.

Поначалу я пробовал уместить всё

Потом предложил убирать ненужные в этом контексте элементы.
Отказались от хлебных крошек, иконок инфо и добавления в заказ, и блока «хиты, акции, новинки».
Стало заметно чище

Так появилась первая версия i-Coffee UI для планшетов

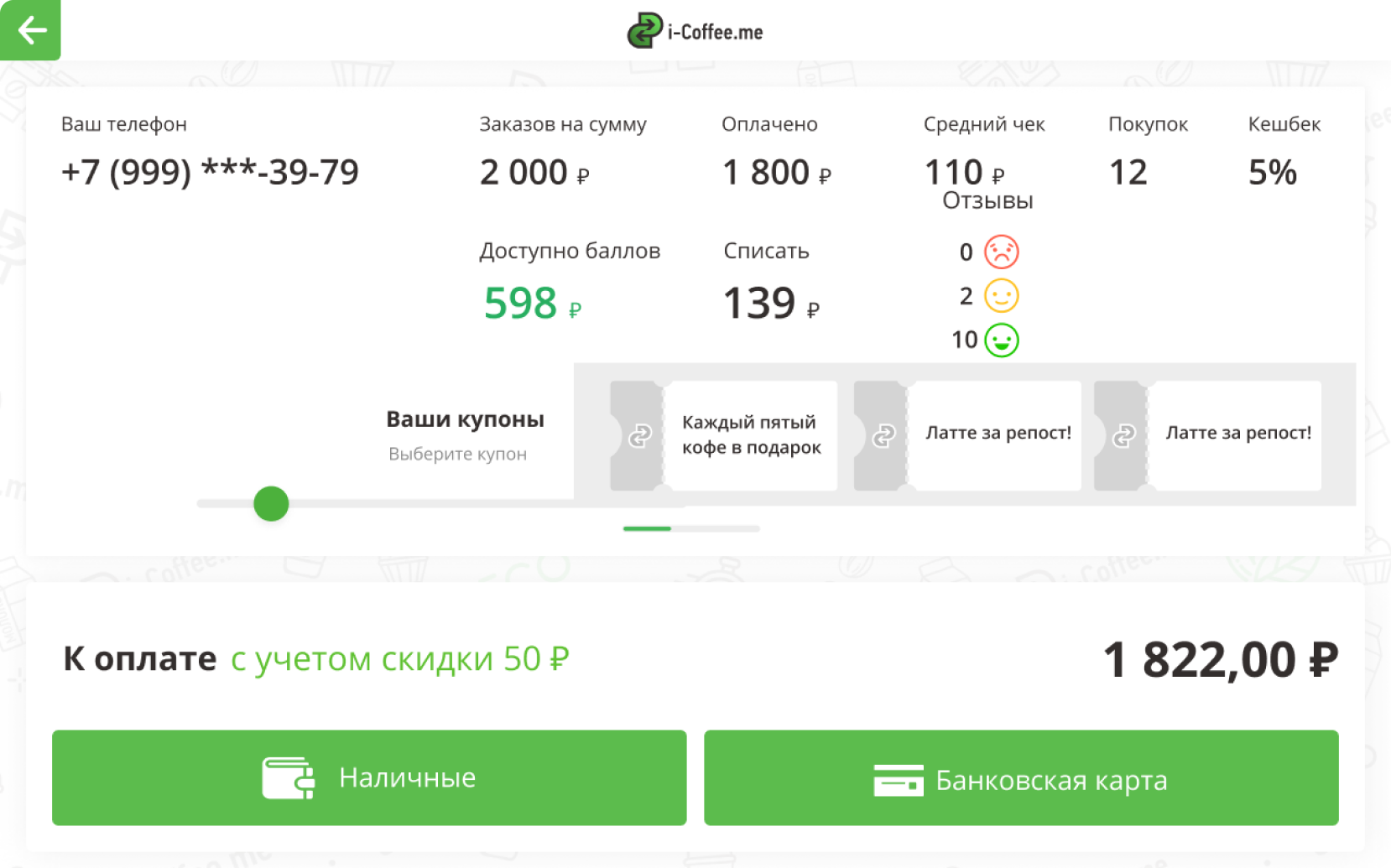
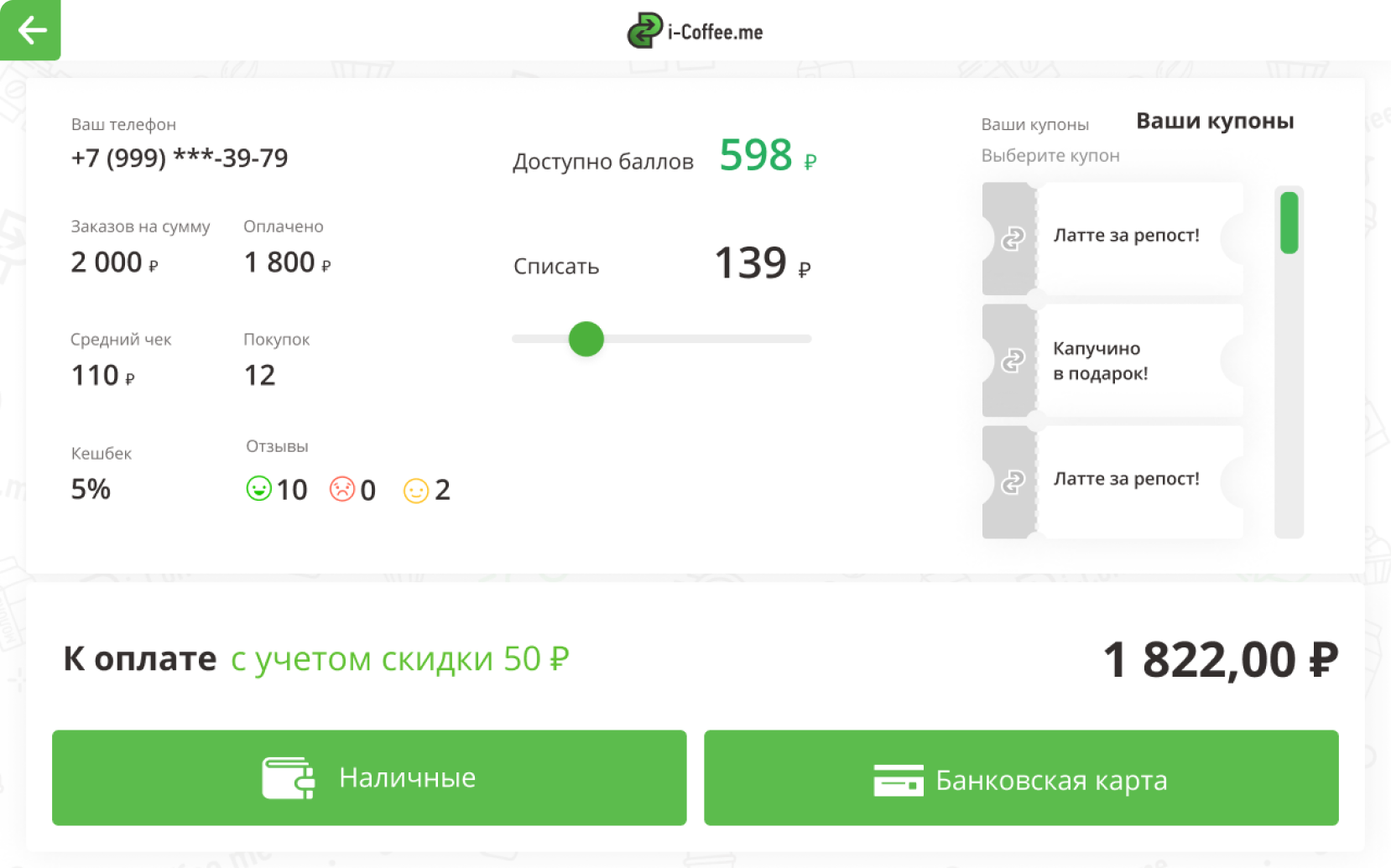
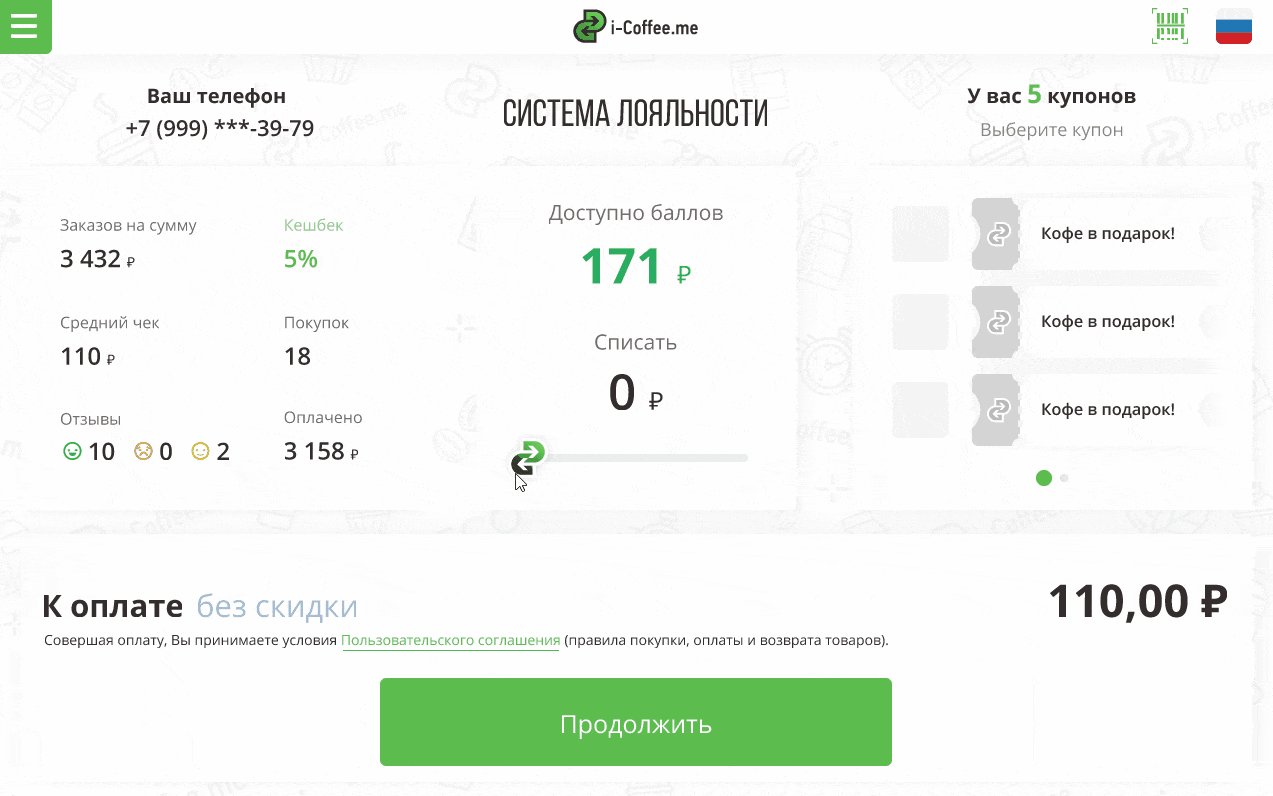
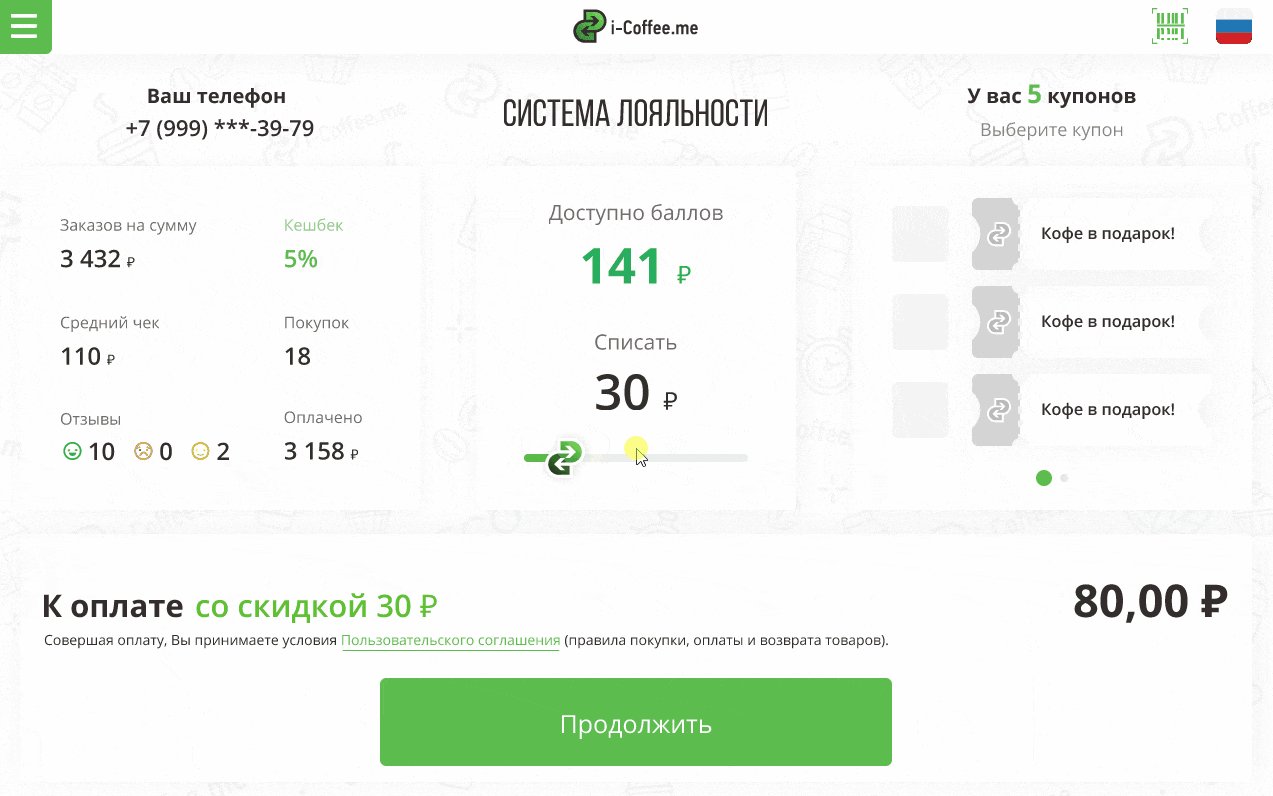
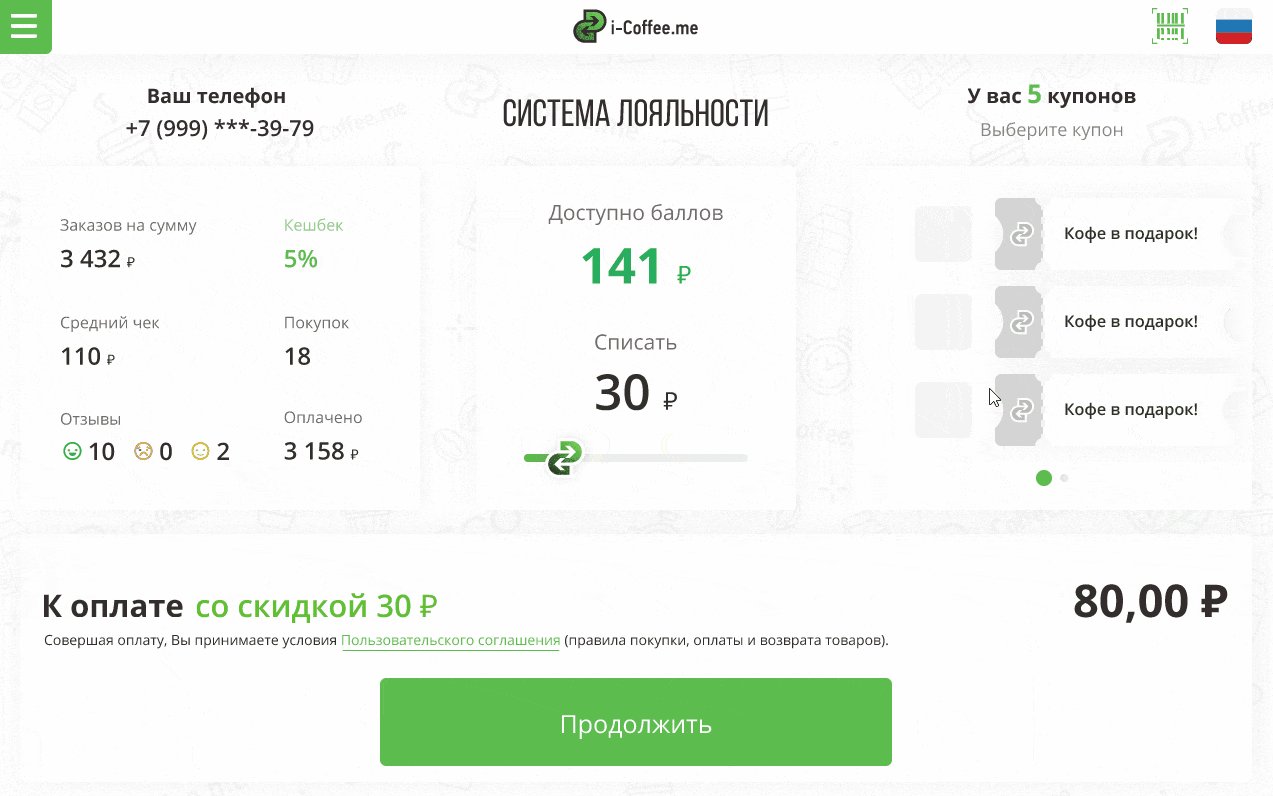
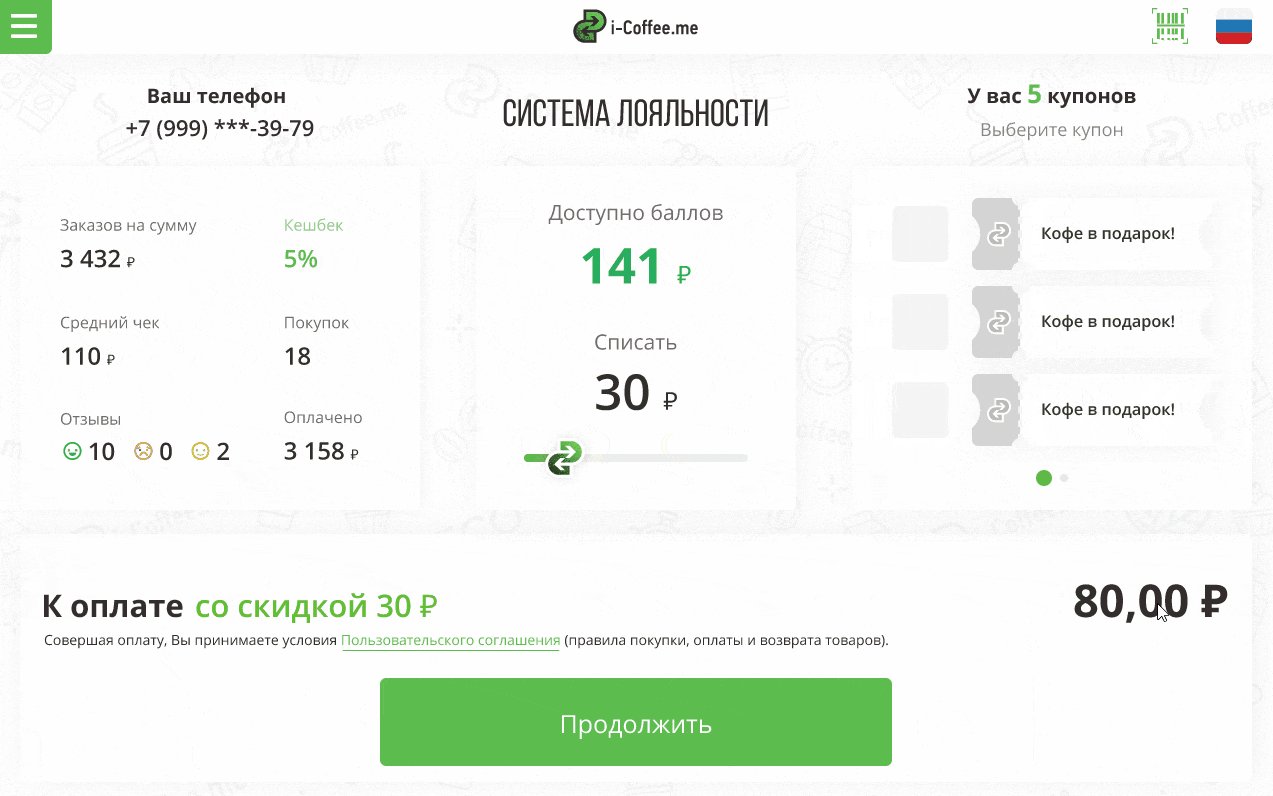
Долго искал подходящее расположение элементов



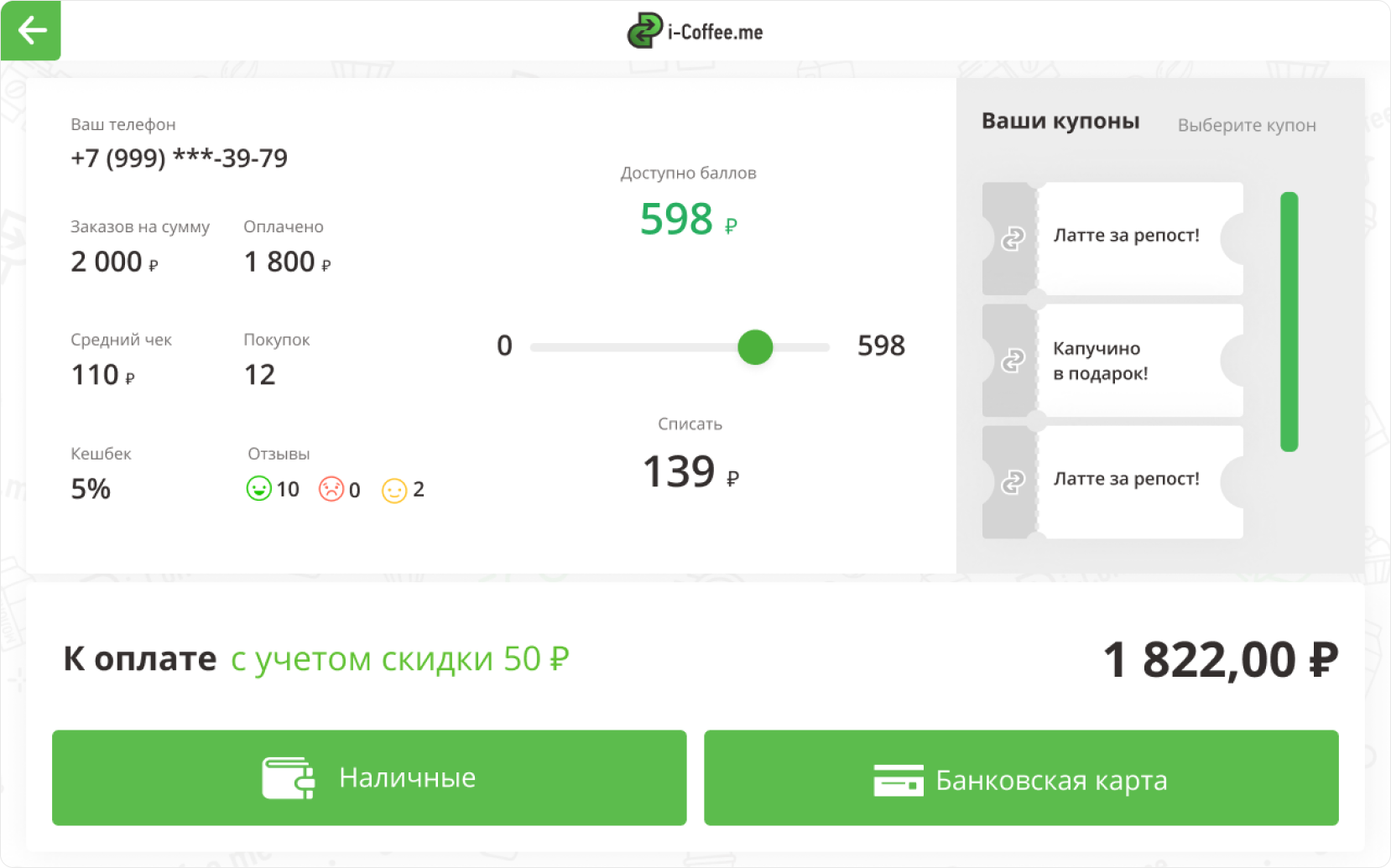
Затем сгруппировал элементы по смыслу и нашёл трёхколоночную структуру: слева данные, справа купоны, а посередине слайдер списания бонусов.
Дизайн купонов здесь использую из ранних версий, так как короткий формат тут более уместен.

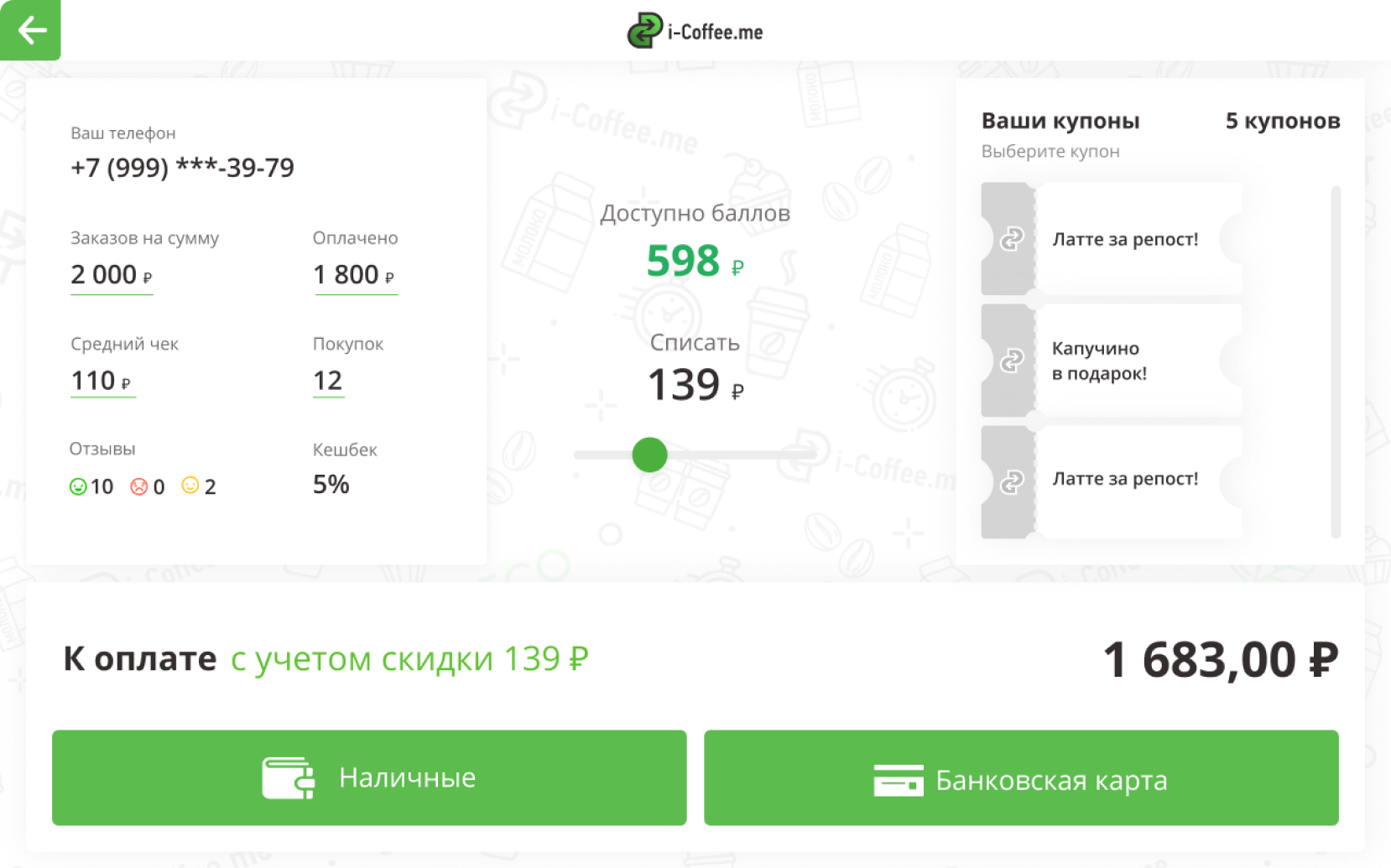
Финальный макет.
Паттерн на фоне сделал менее заметным, чтобы шума было поменьше в пользу понятной визуальной иерархии.
Фирменный символ компании идеально подходит в качестве интерактивного элемента в этом контексте.
В интерфейсных текстах нужно выжимать пользу из каждого знака, поэтому вместо «с учётом скидки» пишу просто «со скидкой».

Этот дизайн остаётся актуальным на момент публикации статьи, но в будущем его нужно обновить добавив полный UI кит, и разместить макеты схематическим способом, о котором я рассказываю дальше в статье
Помимо этнографических интервью я использовал ещё 4 источника данных, чтобы делать продукт, с которым людям будет приятнее взаимодействовать:
Надёжный способ быть в курсе — держать связь с ребятами из службы поддержки. Это обязательно, хотя, за время моей работы негативные обращения касались только технических моментов, например, работы кофемашин или наличия молока.
Каждый франчайзи заинтересован в высокой прибыли своей кофейни, поэтому они охотно помогали компании собирать данные, проводя интервью по шаблону этнографии, которую я проводил весной 2021 года. Всю обратную связь от франчайзи собирали ребята из отдела сопровождения с помощью чатов в битриксе и периодических телефонных интервью. Моей задачей было поддерживать с ними связь и использовать их данные в своей работе. Время от времени я узнавал от них любопытную информацию о работе точек в контексте разных городов и локаций, что влияло на стратегию компании и на дизайн, в частности.
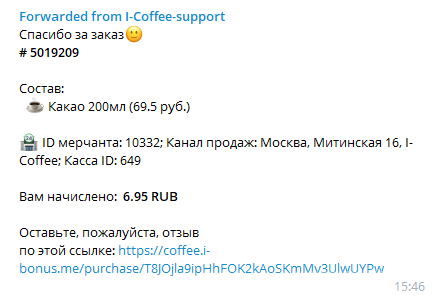
После оплаты заказа пользователи могут оставлять отзывы в системе. В i-Coffee мы собирали отзывы несколькими способами. Для примера, так выглядит сообщение телеграм-бота после покупки, если клиент пользуется системой лояльности

Пример сообщения от чат-бота с просьбой оставить отзыв по ссылке
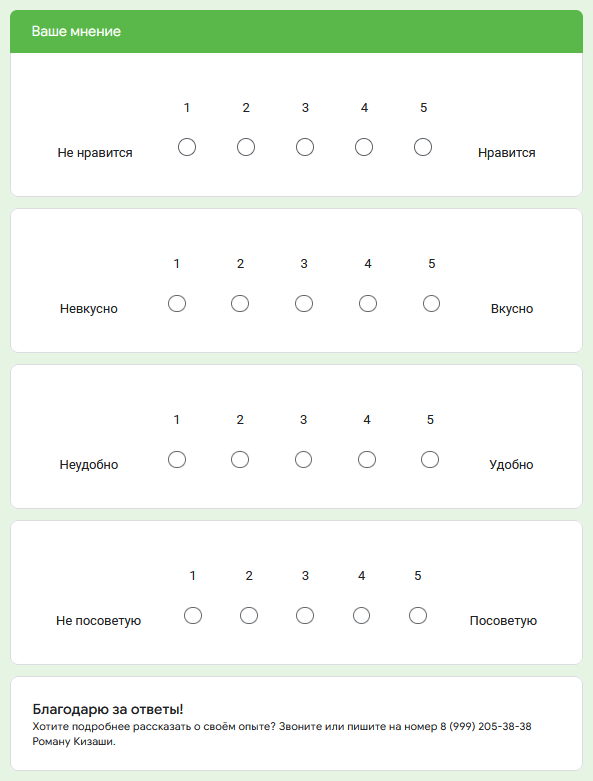
В 2022 году я стал проводить простое анкетирование с участием пользователей, зарегистрированных в системе лояльности. Такие опросники помогают лучше понять, в каком направлении развивается продукт.

Так как анкета не анонимная результаты опроса можно использовать для качественных исследований, например, проведения интервью с участниками, чьи ответы резко выделяются из общего вида
Статистика франшизы на конец 2021 года:
Кофейни
65 точек
Заказы
93 136
Сумма заказов
69 524 052 ₽
Для оптимизации ресурсов в 2022 компания перешла на Raspberry Pi — одноплатные компьютеры размером с банковскую карту, и я начал менять дизайн под новые требования.
Задача
Упростить дизайн основной версии
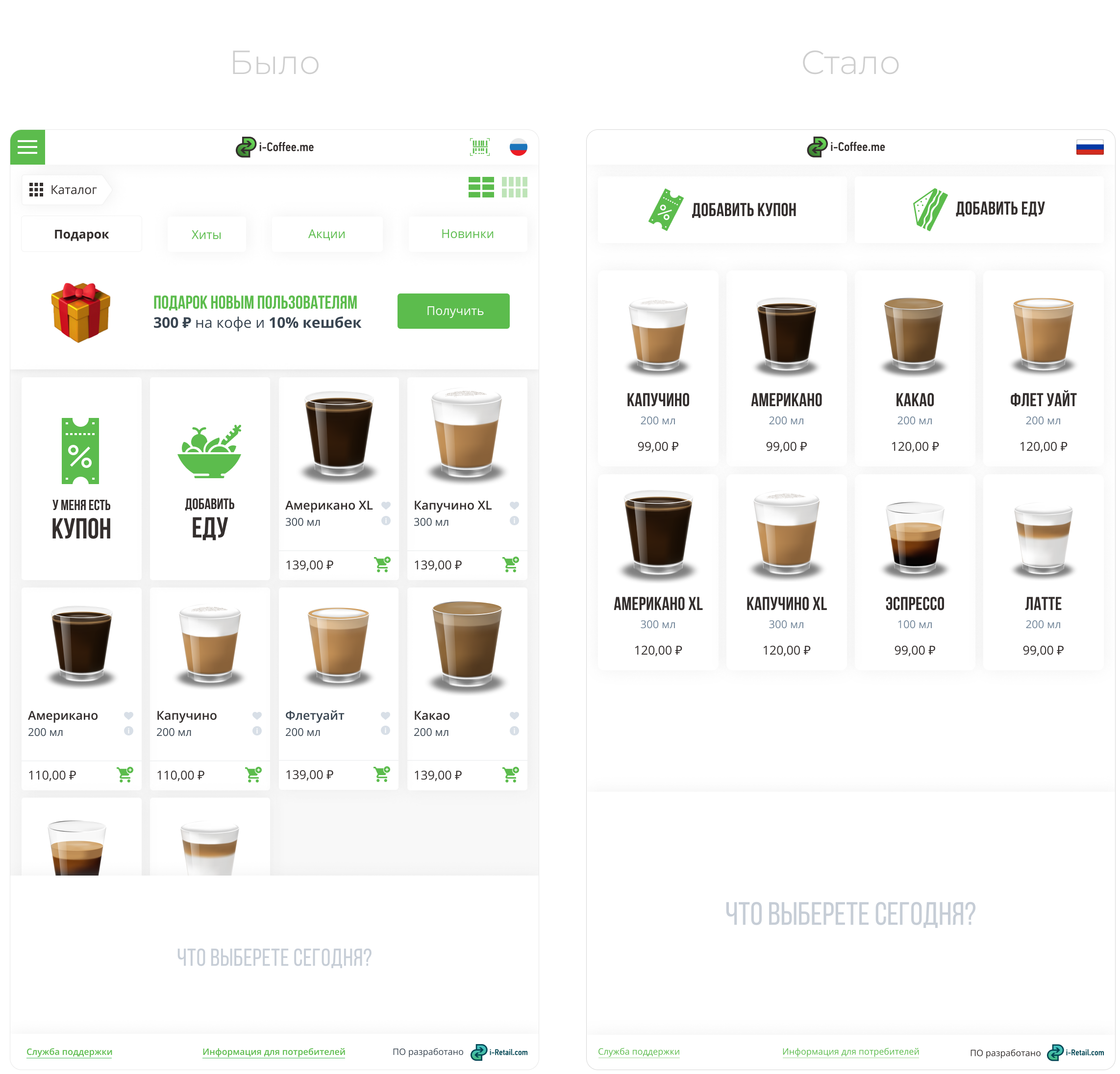
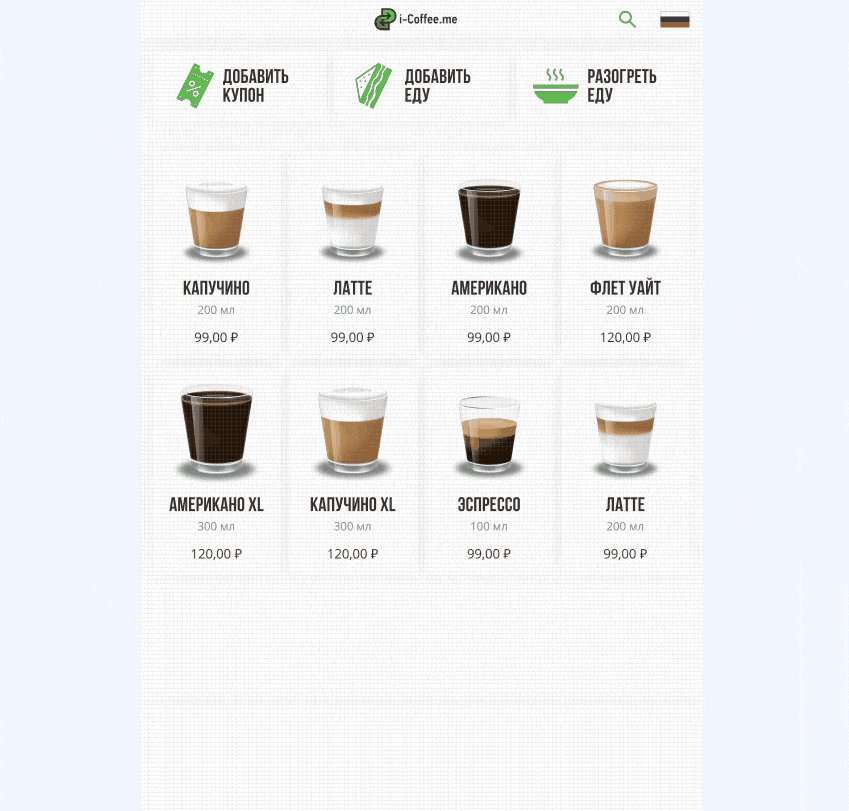
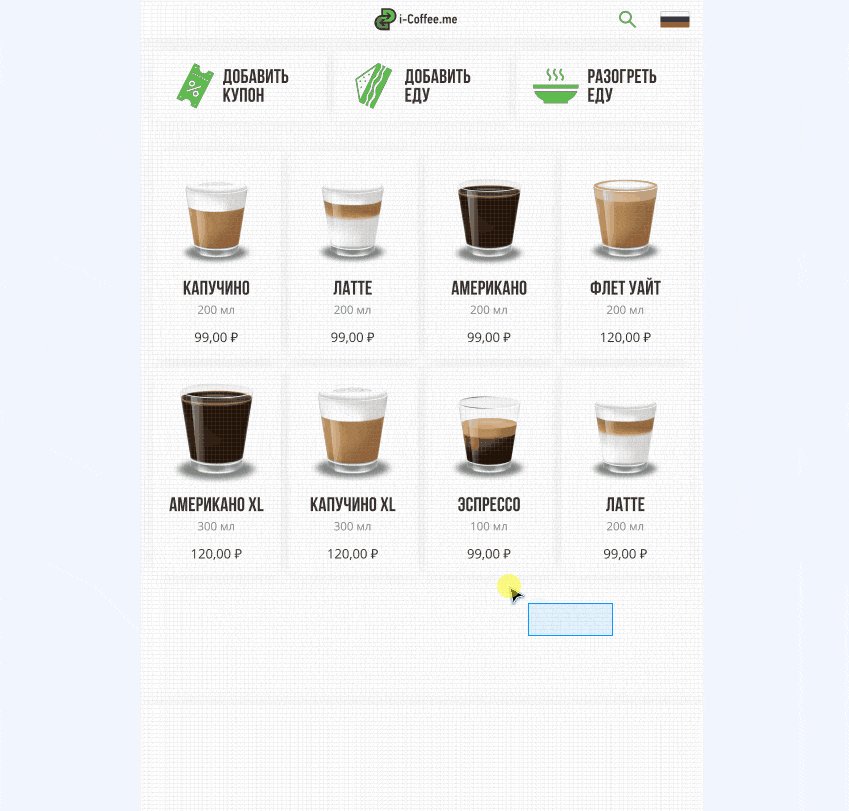
Поскольку новые компьютеры очень компактные и обладают слабой производительностью, коллеги поставили задачу минимизировать содержимое главного экрана. Убрать блок хитов, акций и новинок, а также другие элементы.

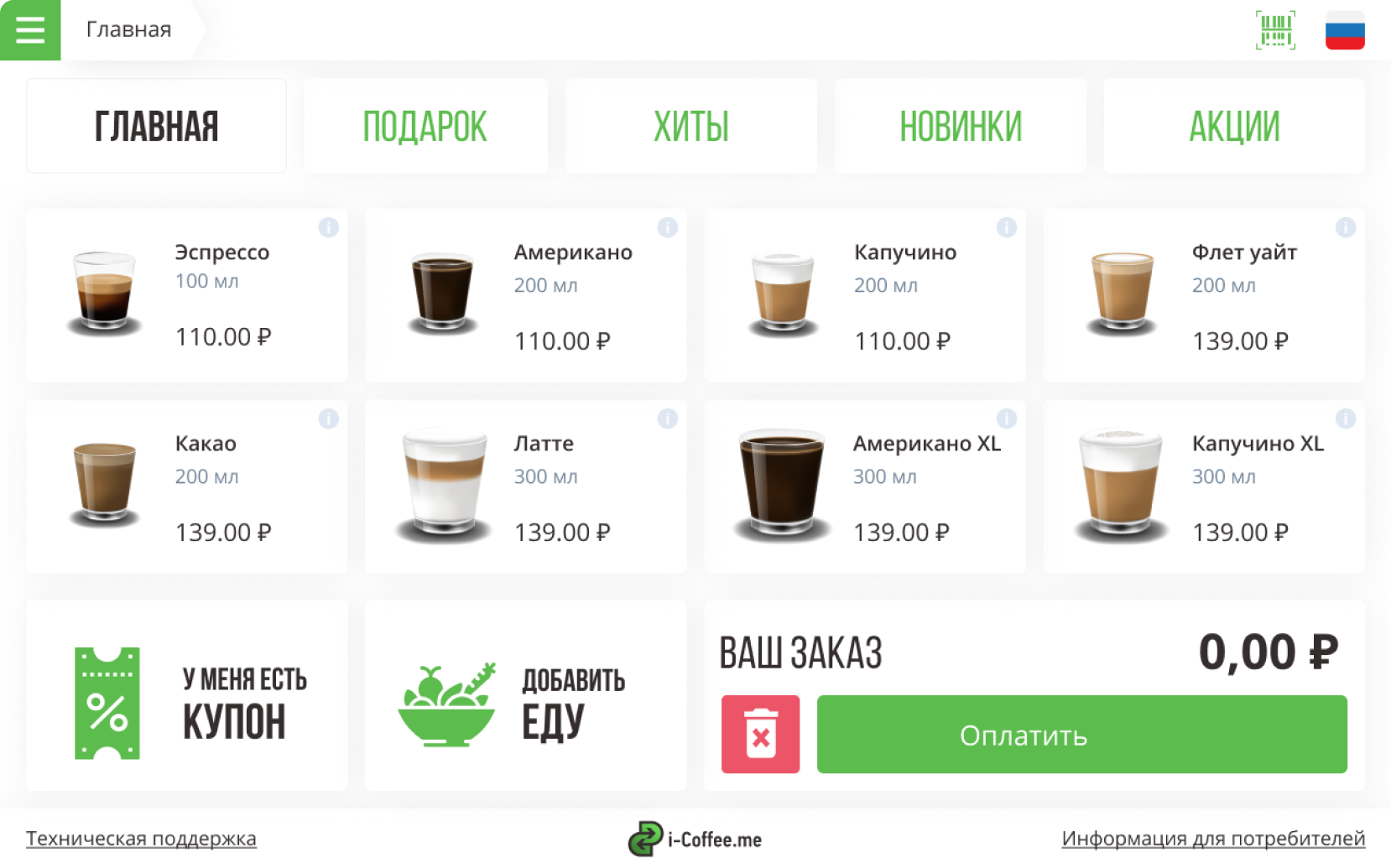
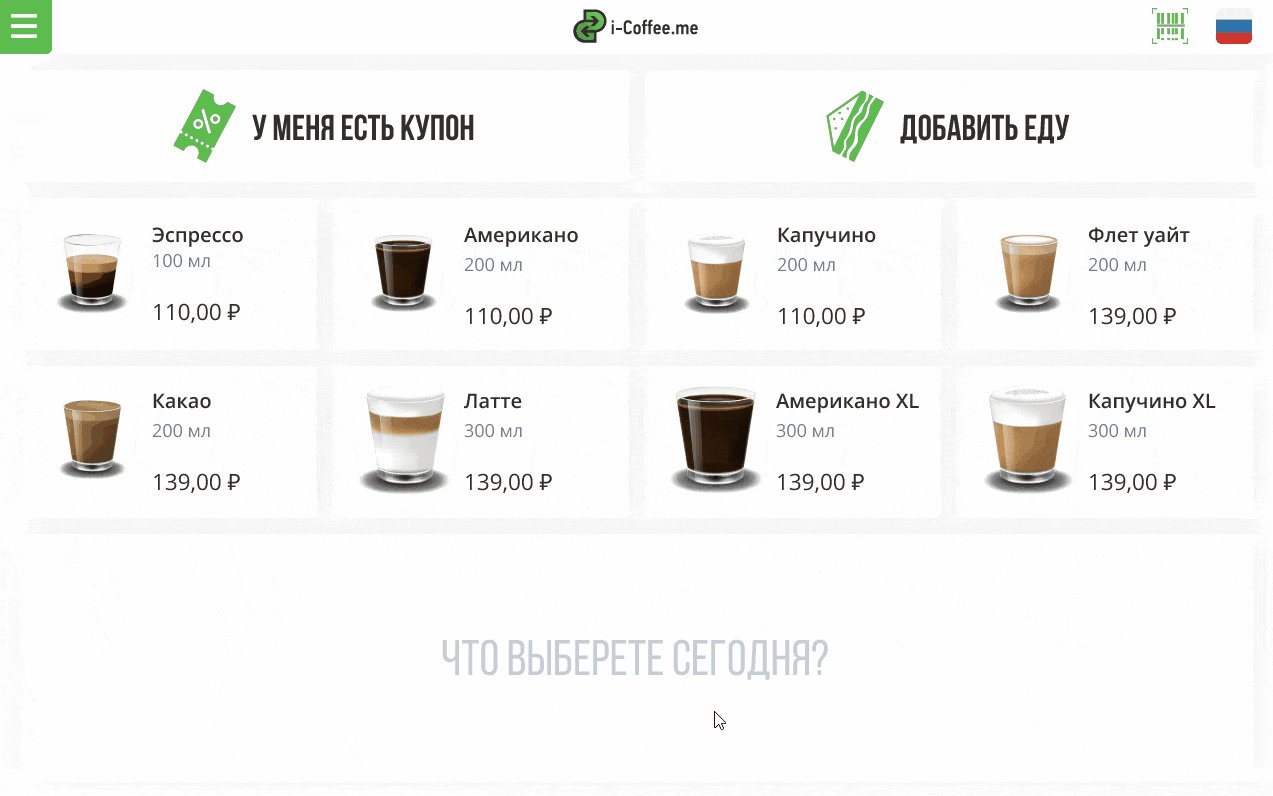
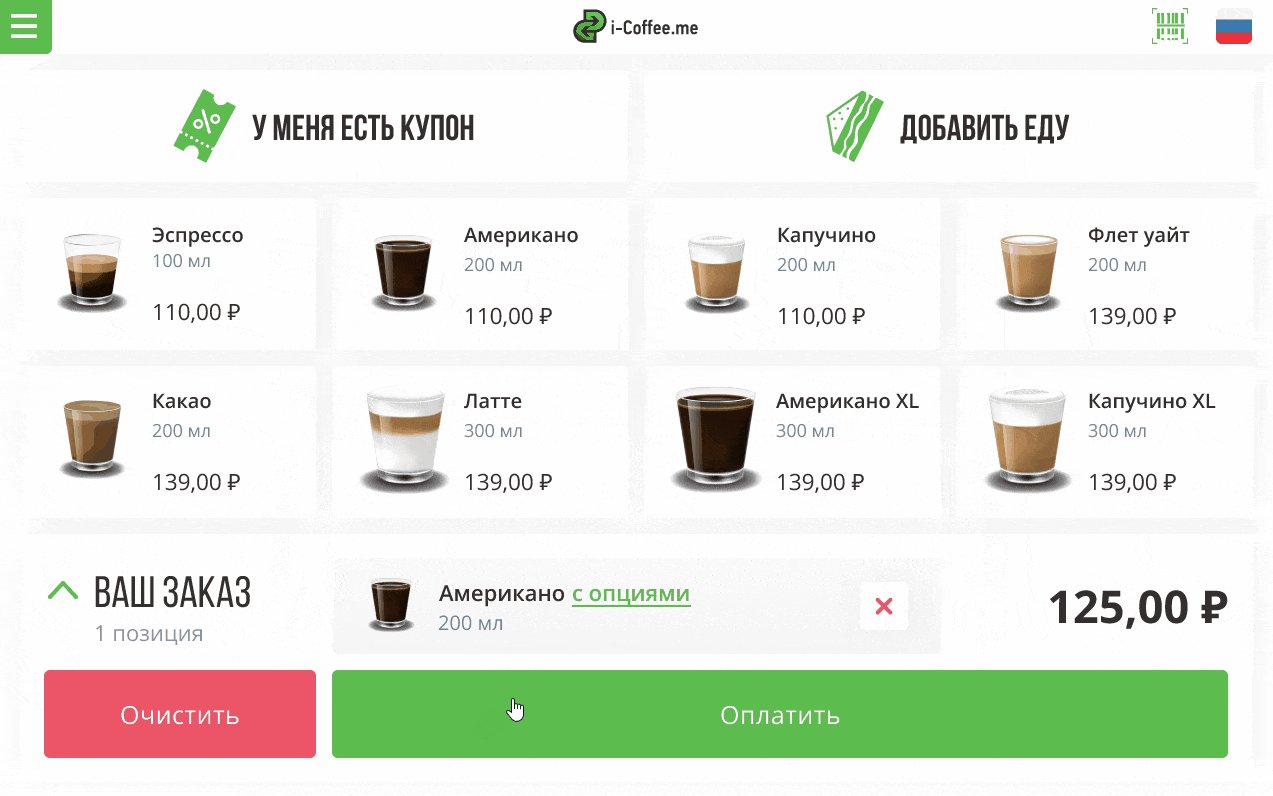
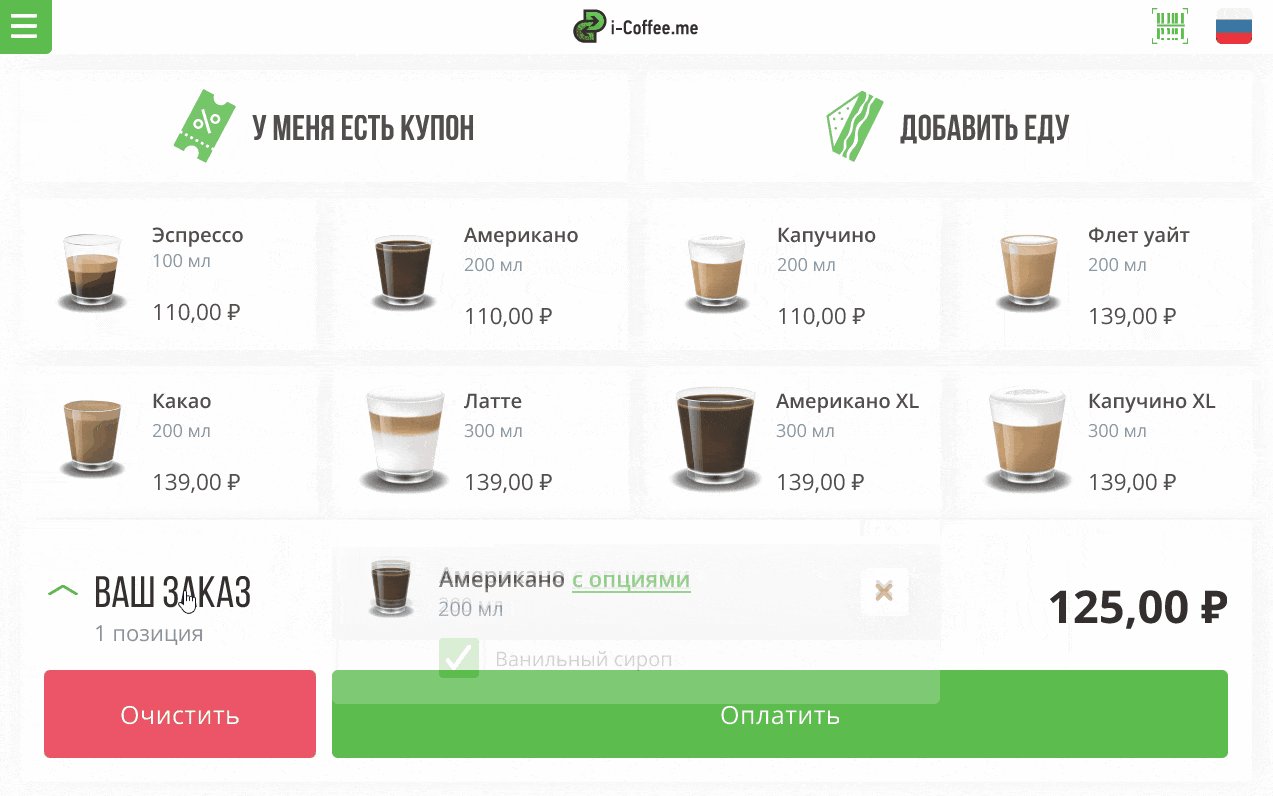
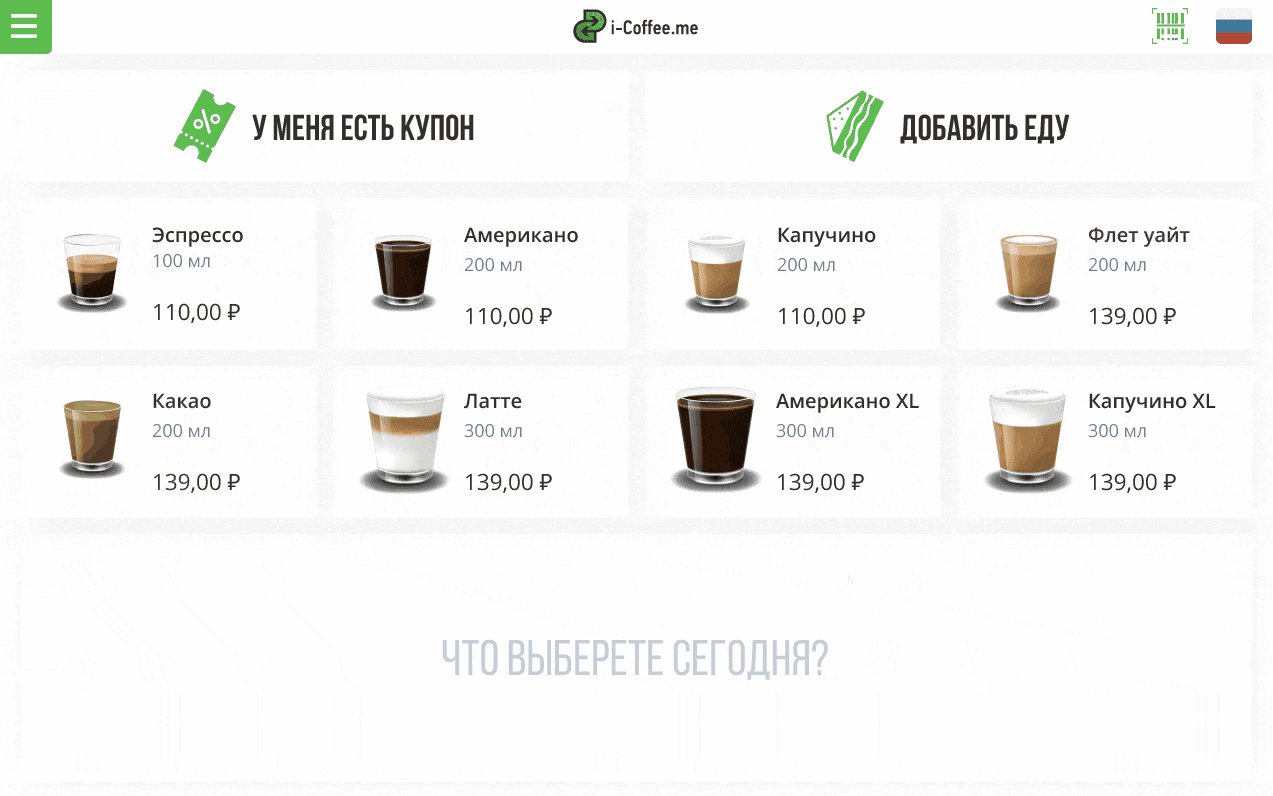
Обновление главного экрана для новых компьютеров.
Убрано всё лишнее. Текст карточек центрирован, шрифт заголовков изменён на более выразительный Bebas.
Такие карточки выглядят намного убедительней, а их содержимое читается заметно быстрее.
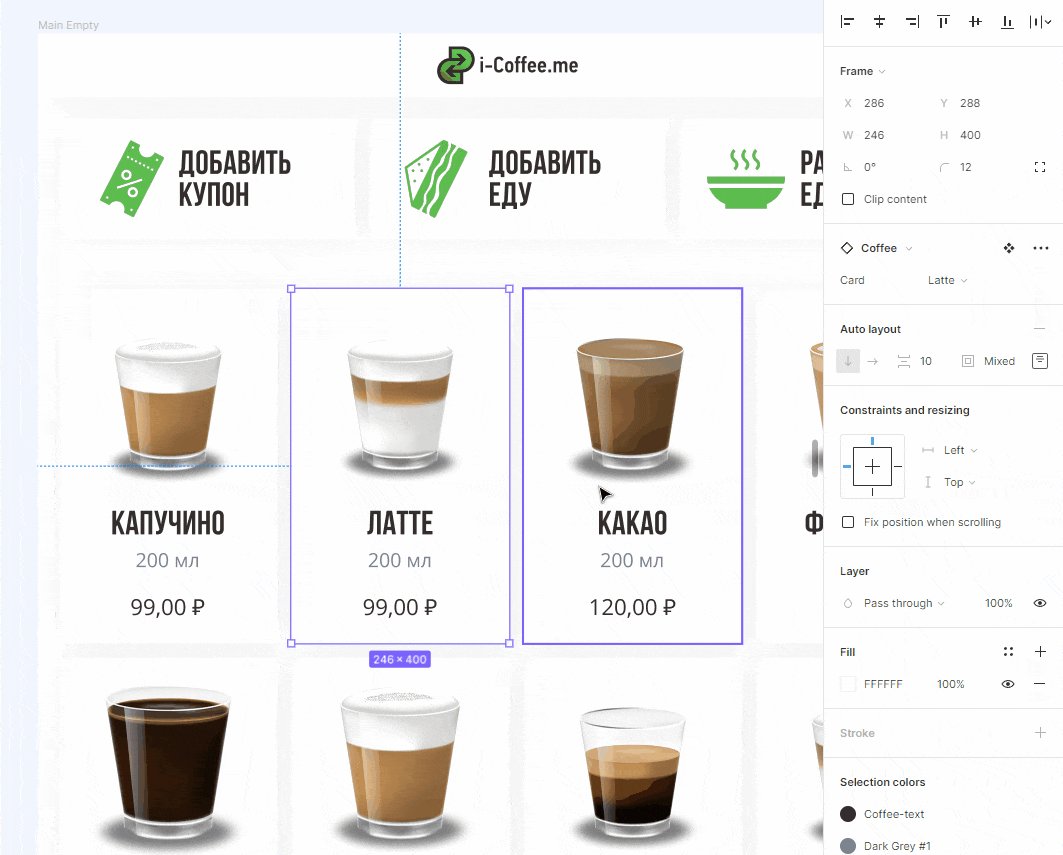
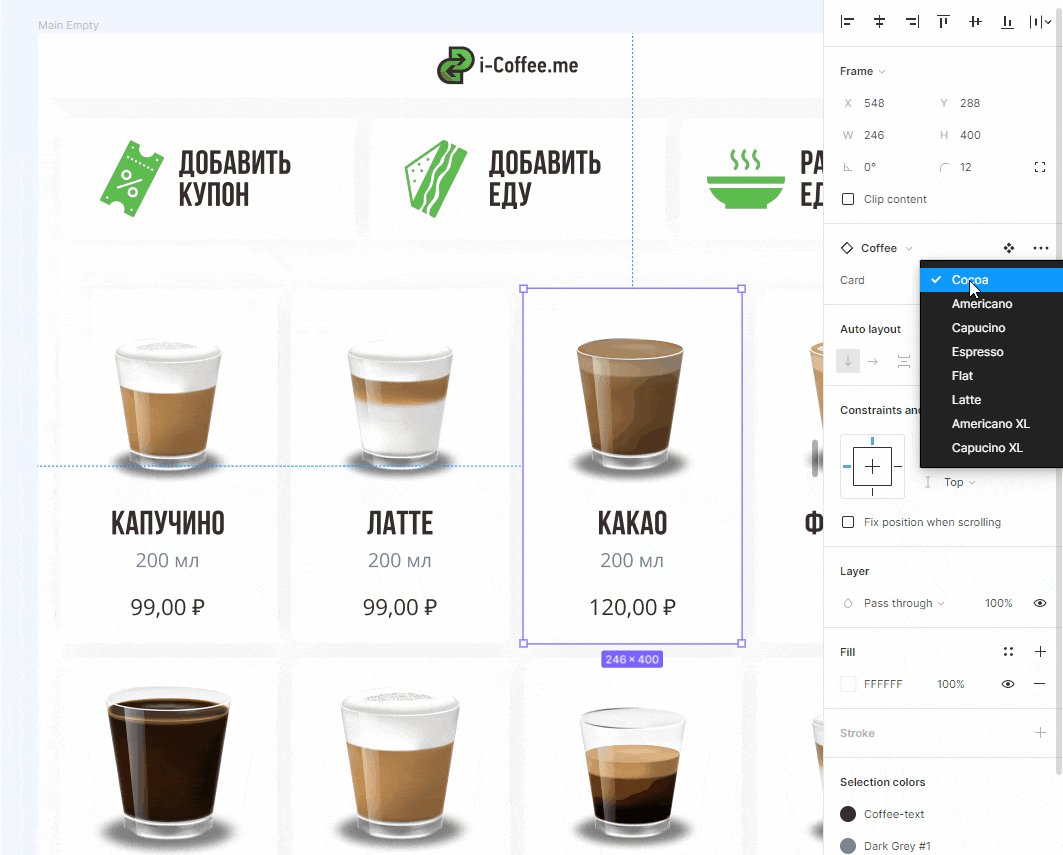
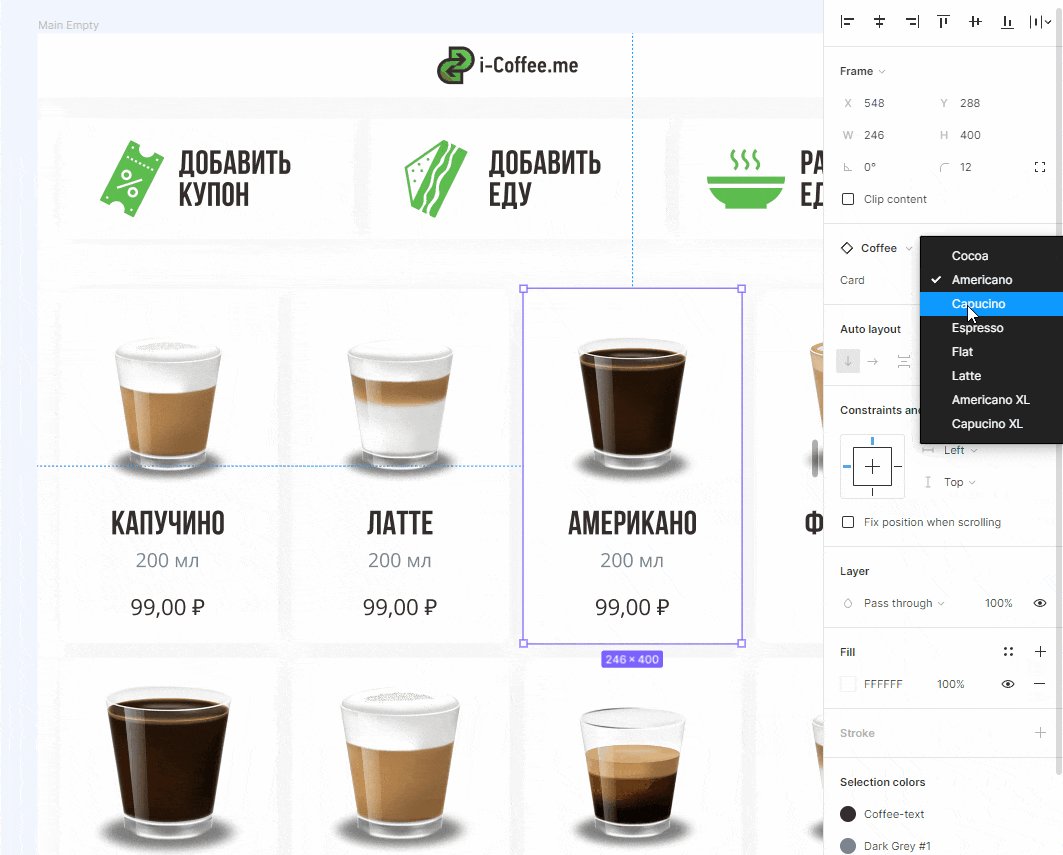
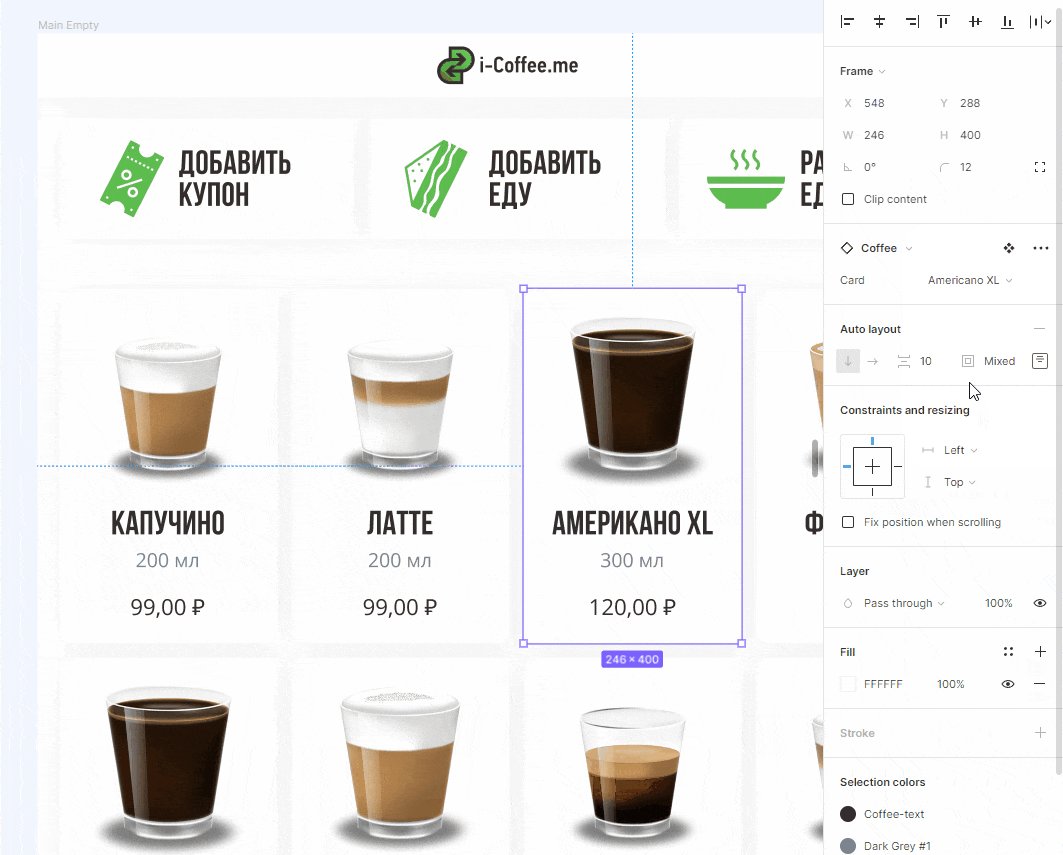
К этому моменту я набрался достаточно опыта и знал, что дальнейшее развитие i-Coffee без фундаментального использования компонентов, вариантов и авто лейаутов невозможно. И, хотя, интерфейсы компании изначально не имели UI китов и какое-то время я тоже их не создавал, мне важно было вывести дизайн на новый уровень, соответствующий стандартам индустрии.
Поэтому, обсудив тему с ведущим маркетологом, я получил согласие на использование нового подхода внутри компании, и, выполняя задачи теперь, параллельно начал создавать большую библиотеку компонентов, полностью переводя интерфейс на компоненты и авто лейауты.
Кстати, также по моей инициативе в 2019 году компания перешла на фигму, хотя, изначально рабочим инструментом был Adobe XD.

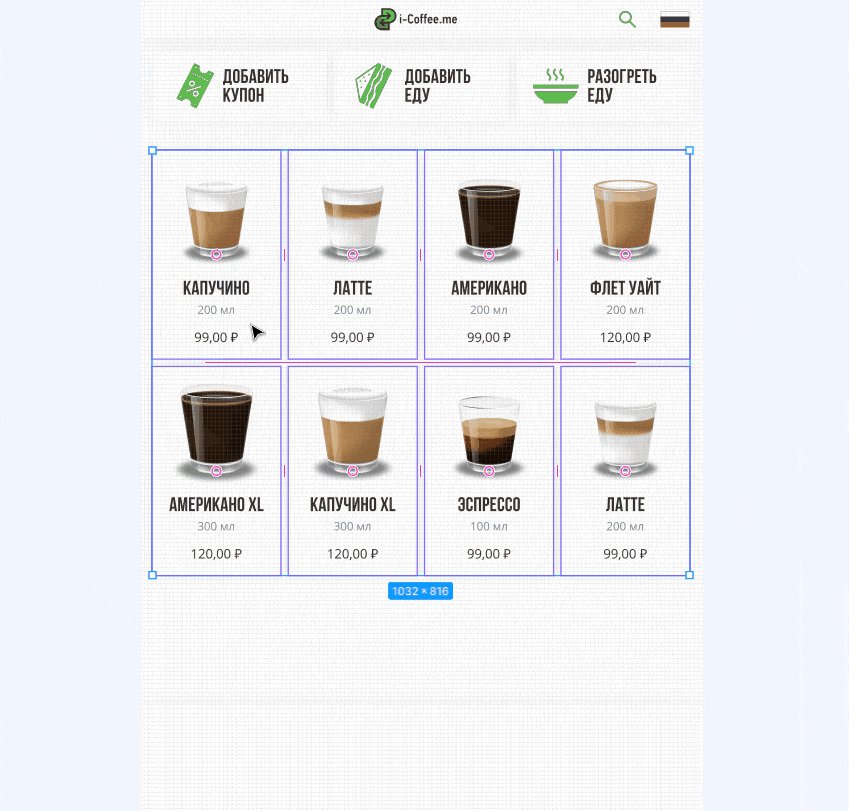
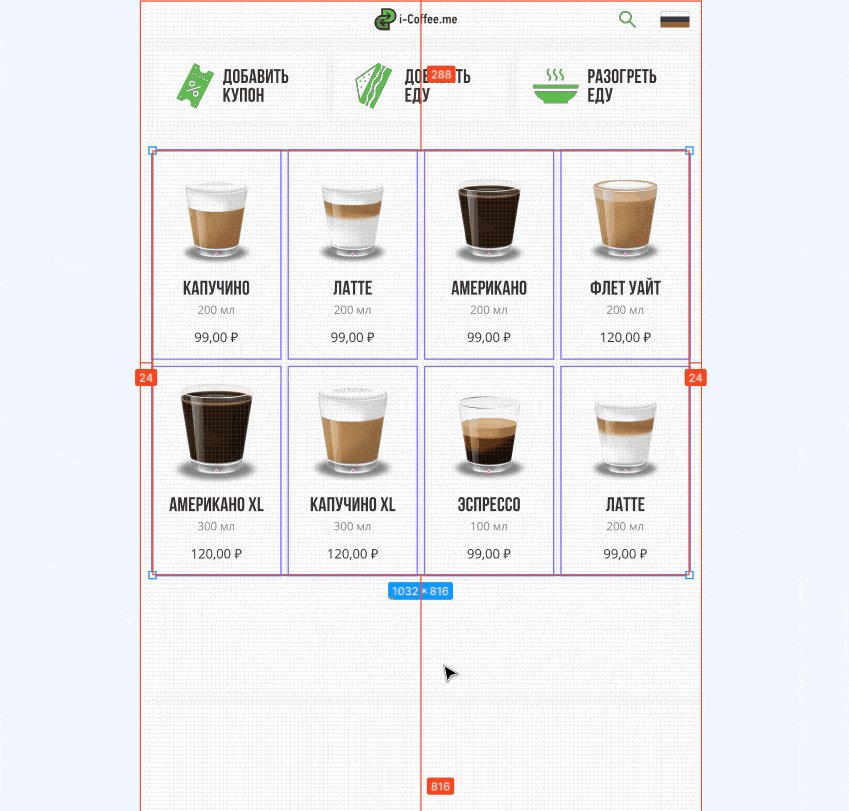
Примеры вариантов новых карточек

8-ми пиксельная сетка соблюдена. Внутренние отступы 16px, внешние 24px
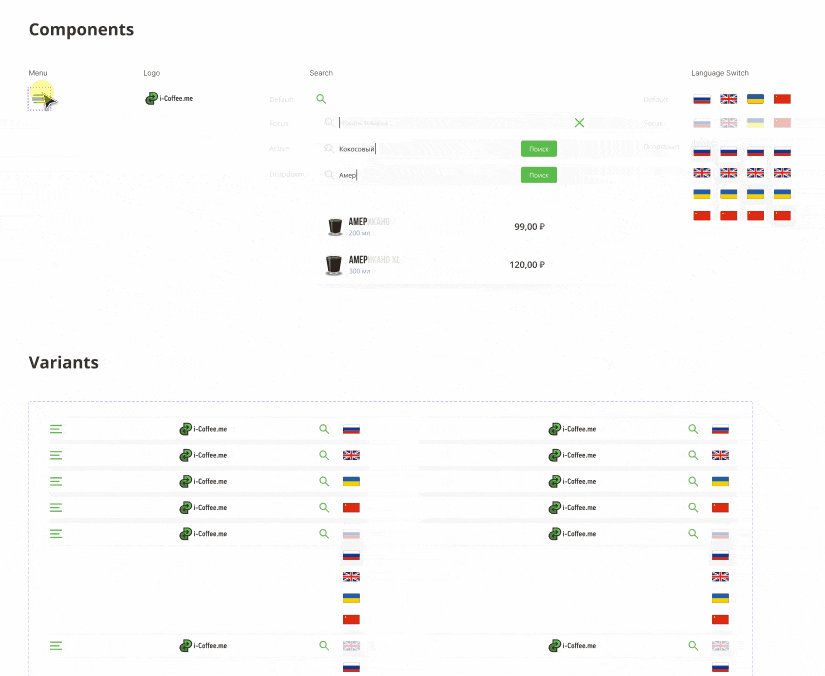
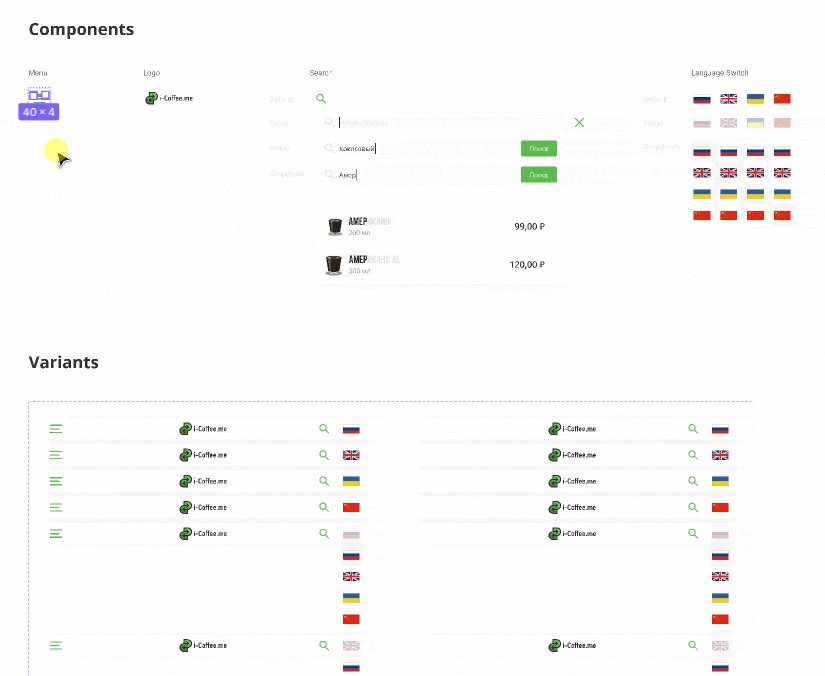
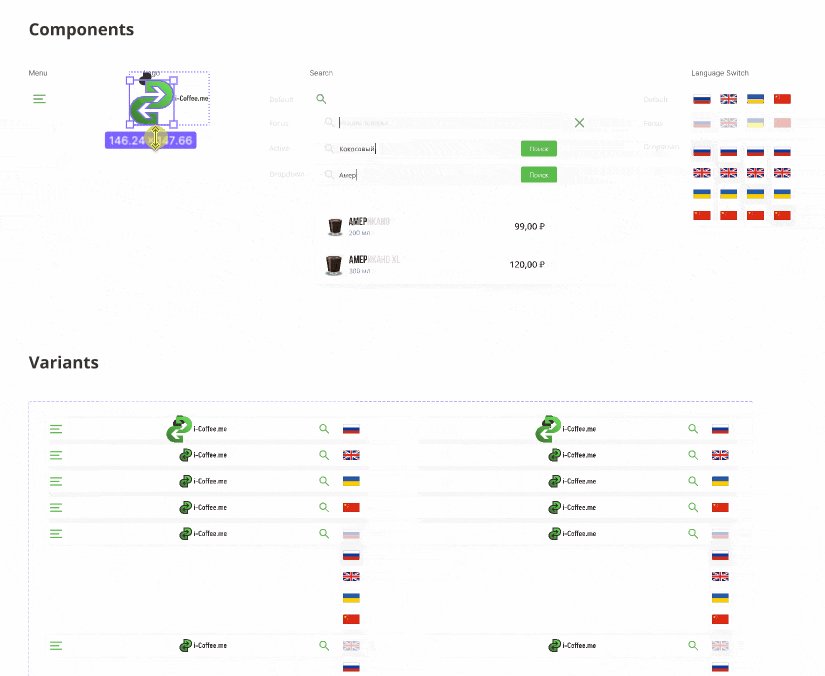
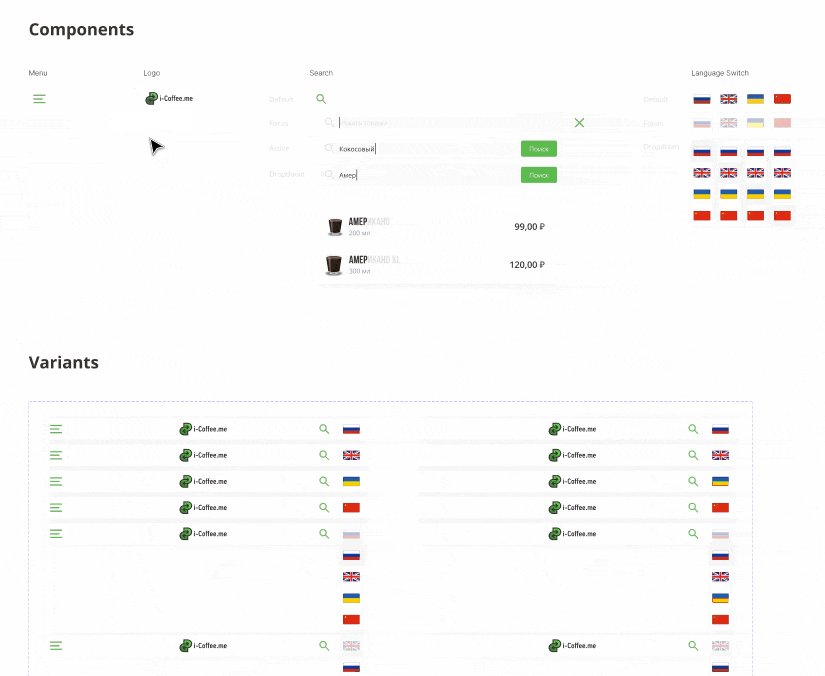
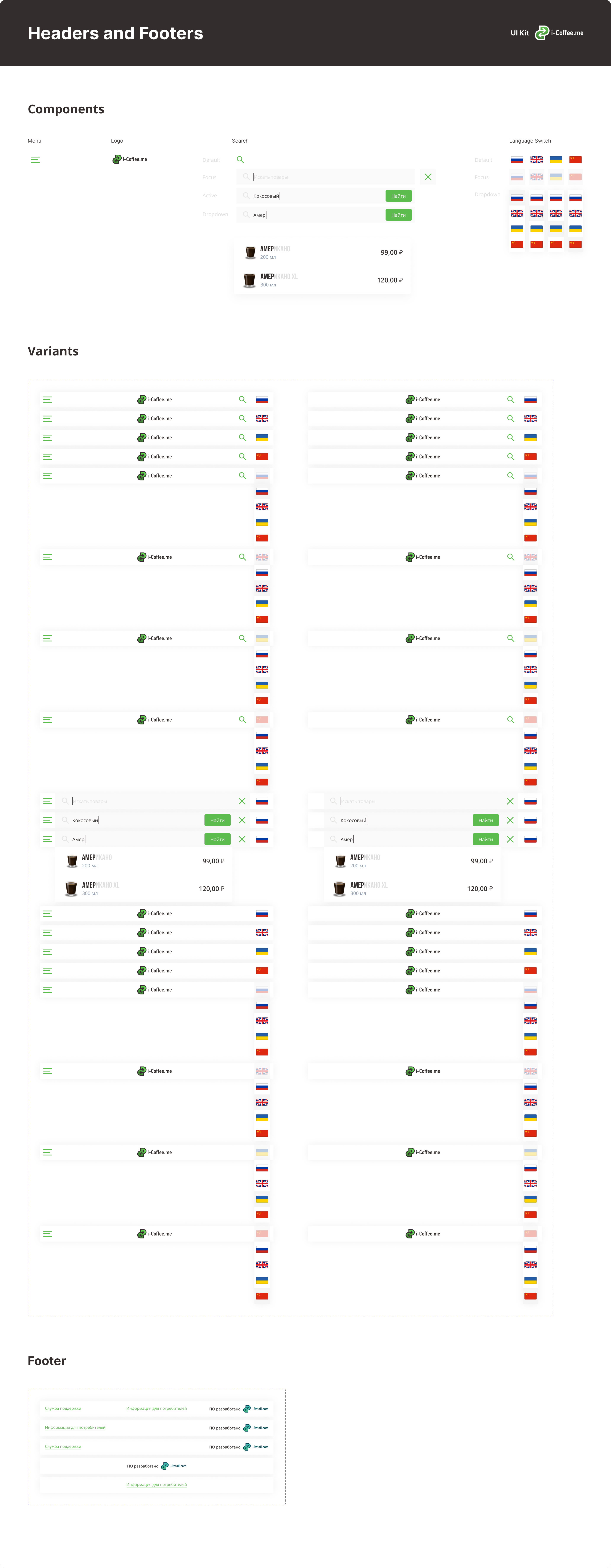
Задача
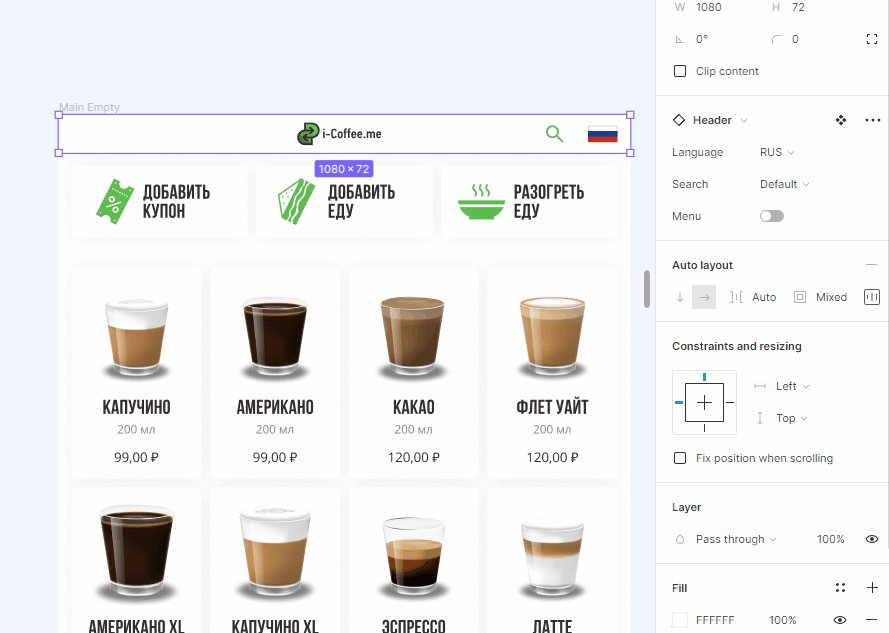
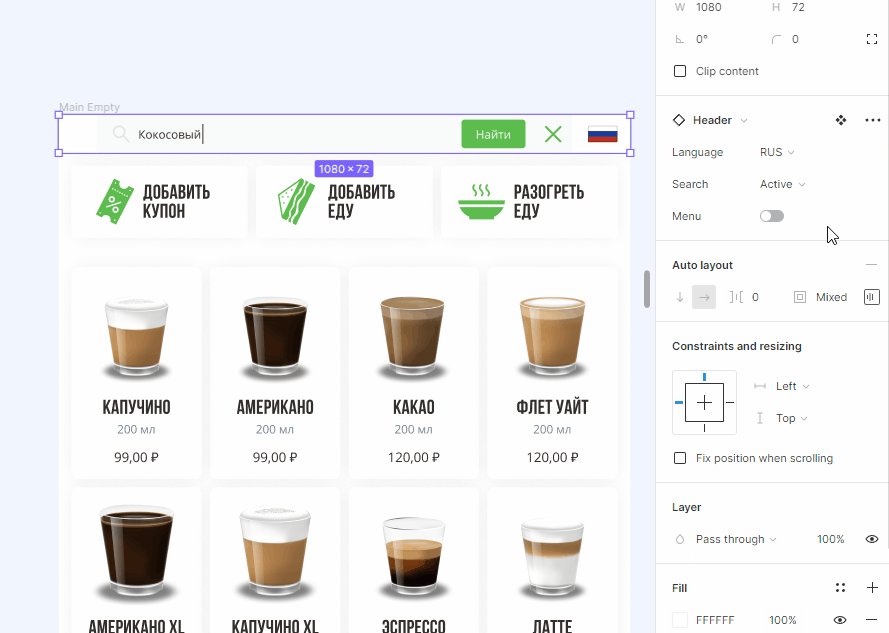
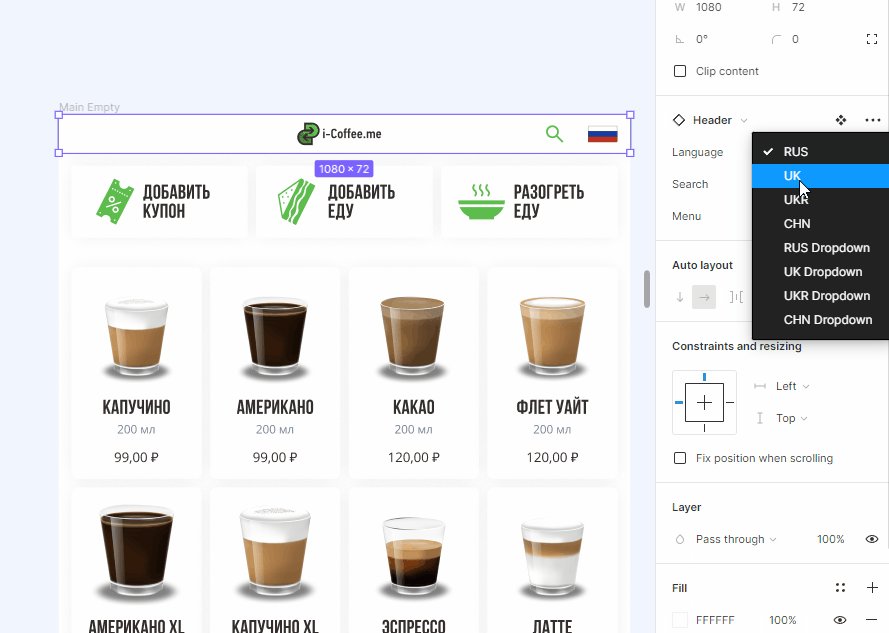
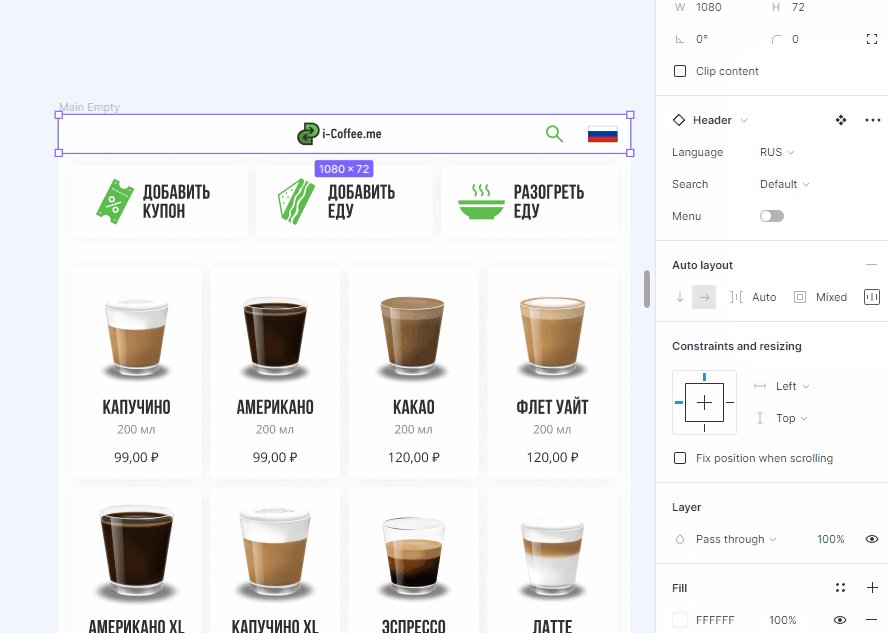
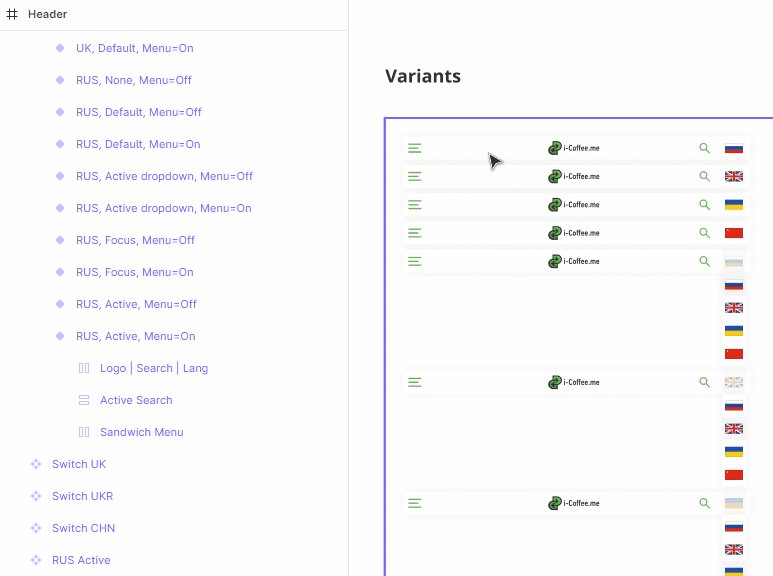
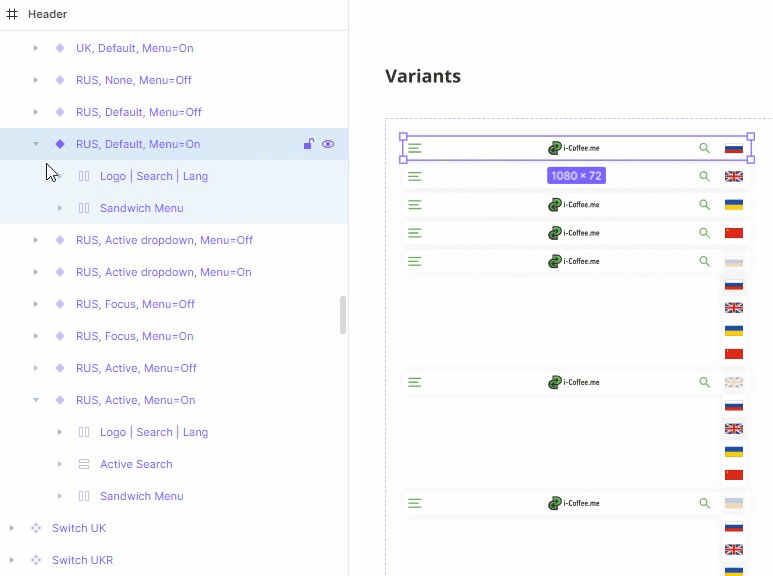
Добавить варианты хедера
Показать состояния хедера без поиска и без меню, с поиском и с меню. И без поиска, но с меню. В переключатель языков добавить китайский и украинский и показать работу переключателя.

Финальный ассет хедера с возможностью комбинировать элементы для любого контекста работы

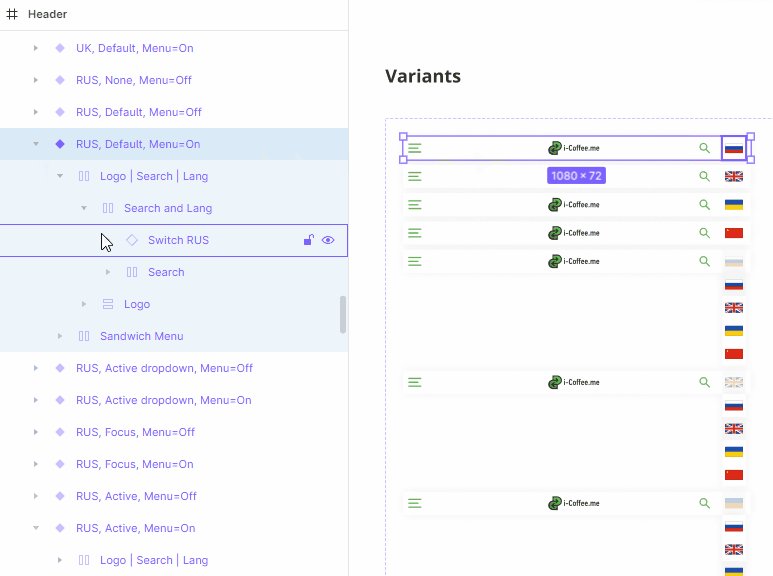
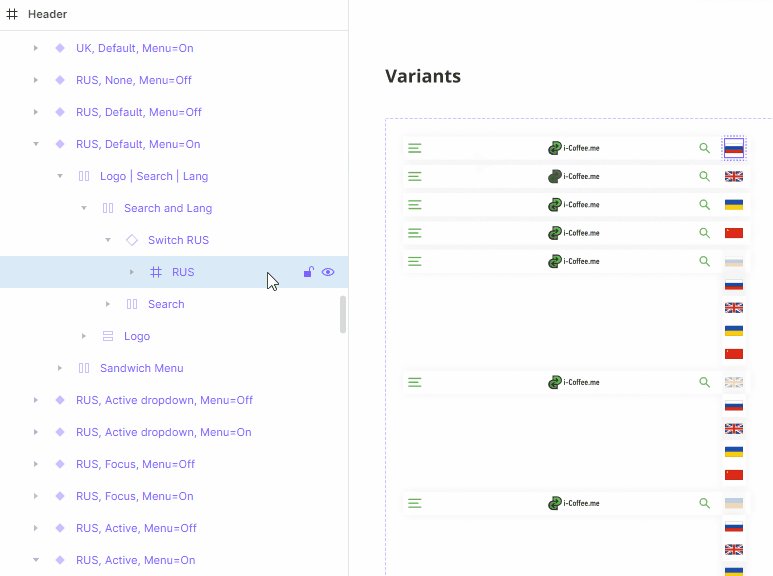
Трепетно относимся к вложенной структуре и неймингу. В спешке бывает не сразу, но хорошо прибираться хотя бы в конце. С плагинами это быстро, например, я пользуюсь Rename It.
Лично мне работать в такой среде намного приятнее

Ассет построен так, чтобы ключевые компоненты оставались снаружи.
Это дополнительная возможность аккуратнее вносить изменения, не нарушая порядок среди вариантов

Финальный фрейм с хедерами для UI кита. Больше 20 видов вариантов хедера для разных контекстов.
Здесь же разместил и футер
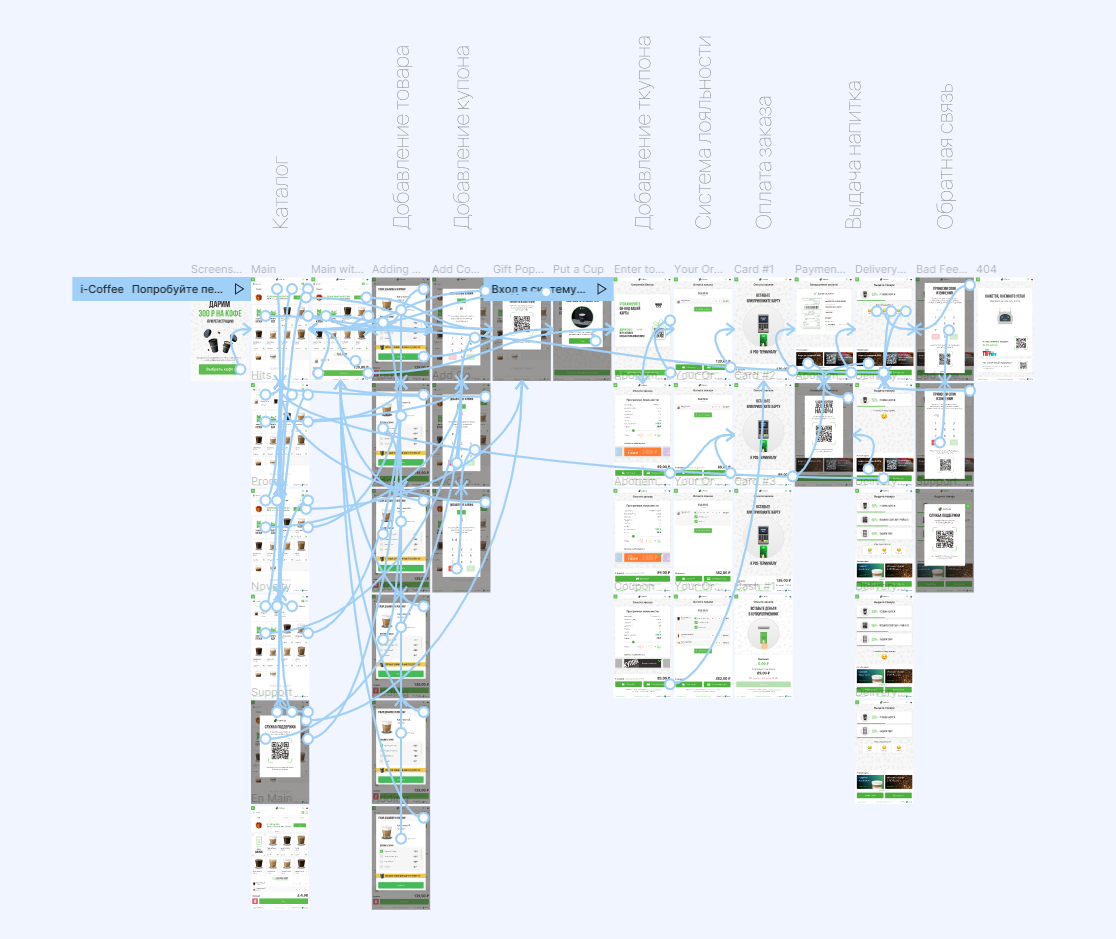
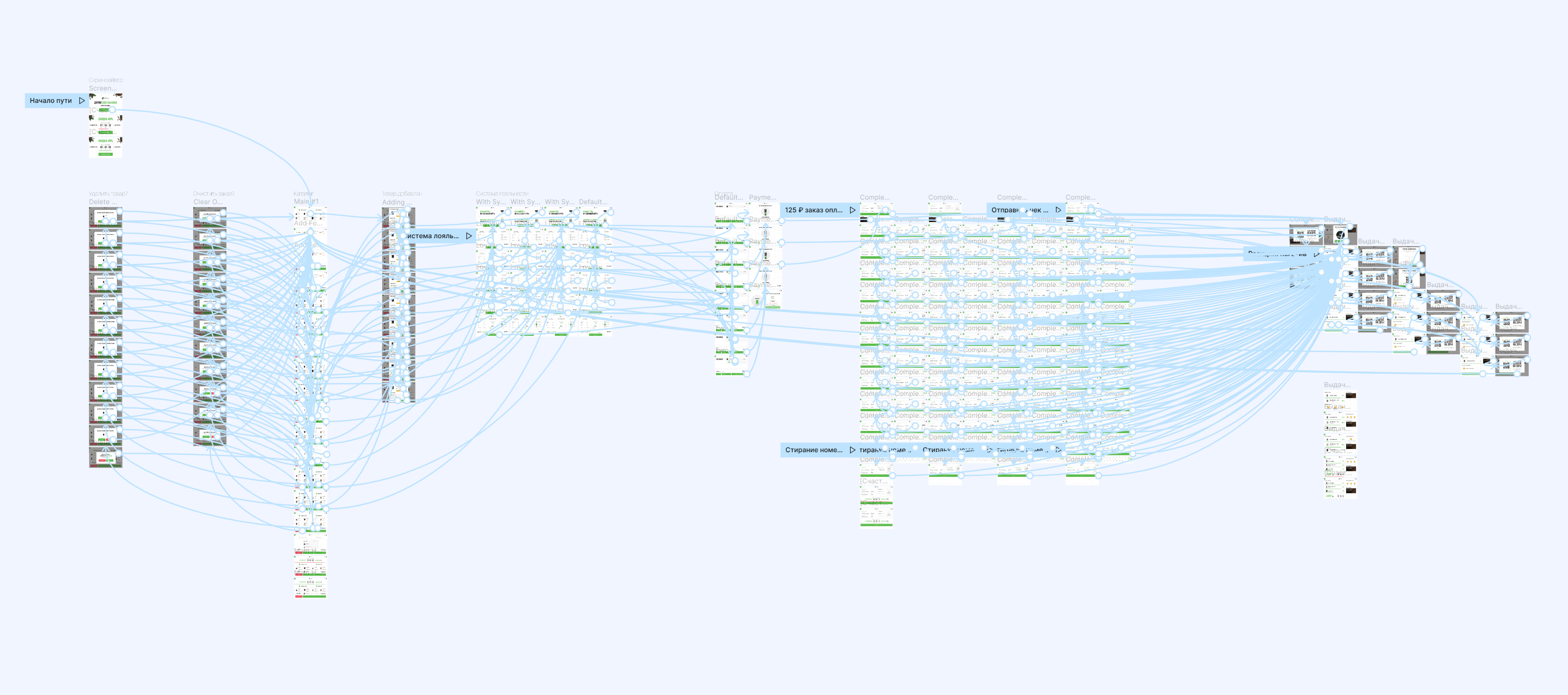
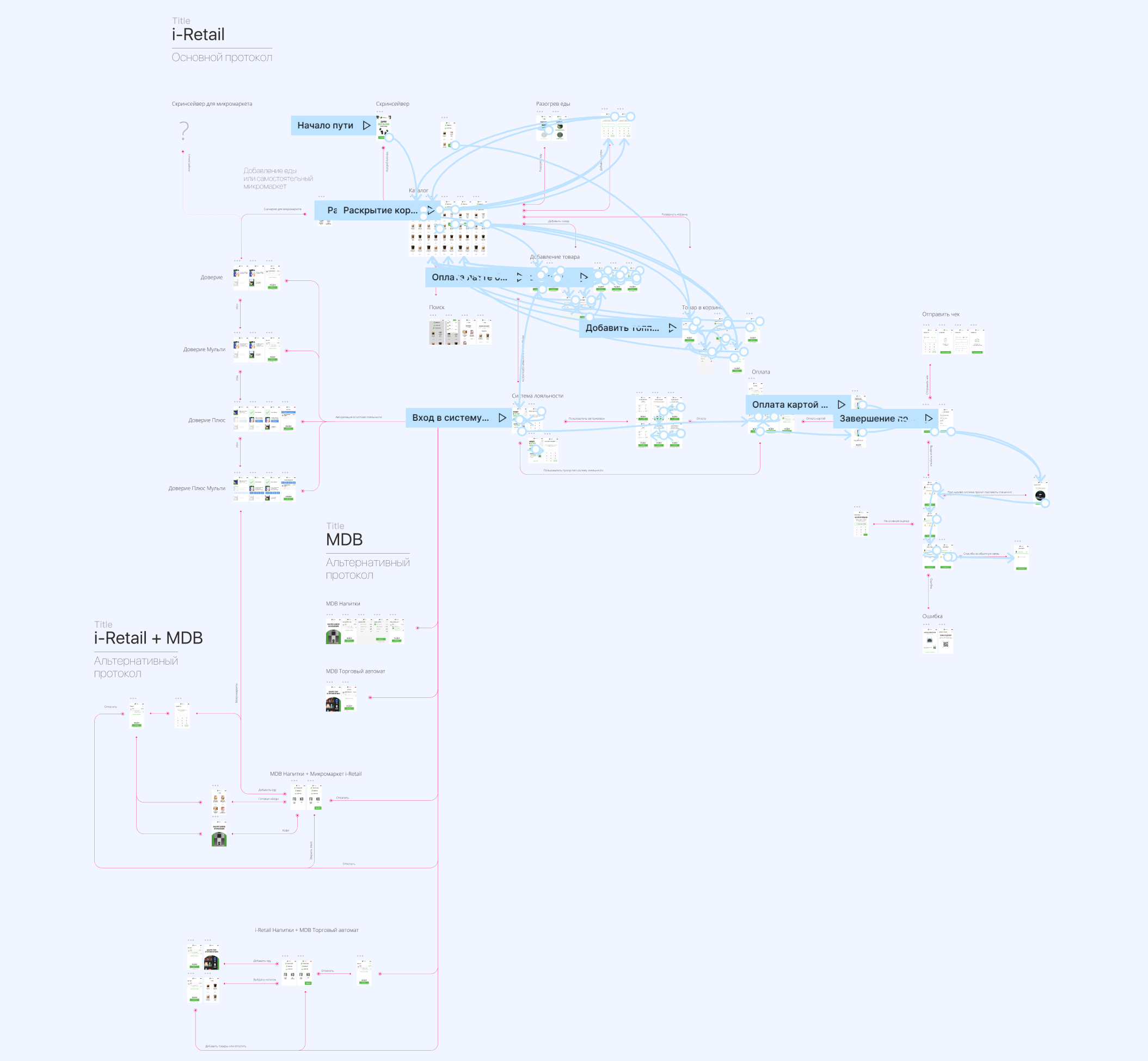
Ещё одно нововведение в дизайн-процесс i-Retail — упрощение организации макетов внутри фигмы. Раньше я разделял экраны на группы по назначению, например, вот экраны по каталогу, а вот по оплате и т. д. Потом, проектируя более сложные сценарии, когда мы начали совмещать не только форматы продажи товаров, но и протоколы работы оборудования, у меня возникла идея использовать схематический подход в организации макетов.

Так было раньше.
Кстати, здесь видно тёмную версию интерфейса, о которой я не упоминал. За два года работы экранов было создано несоизмеримо больше, чем я успеваю здесь рассказать

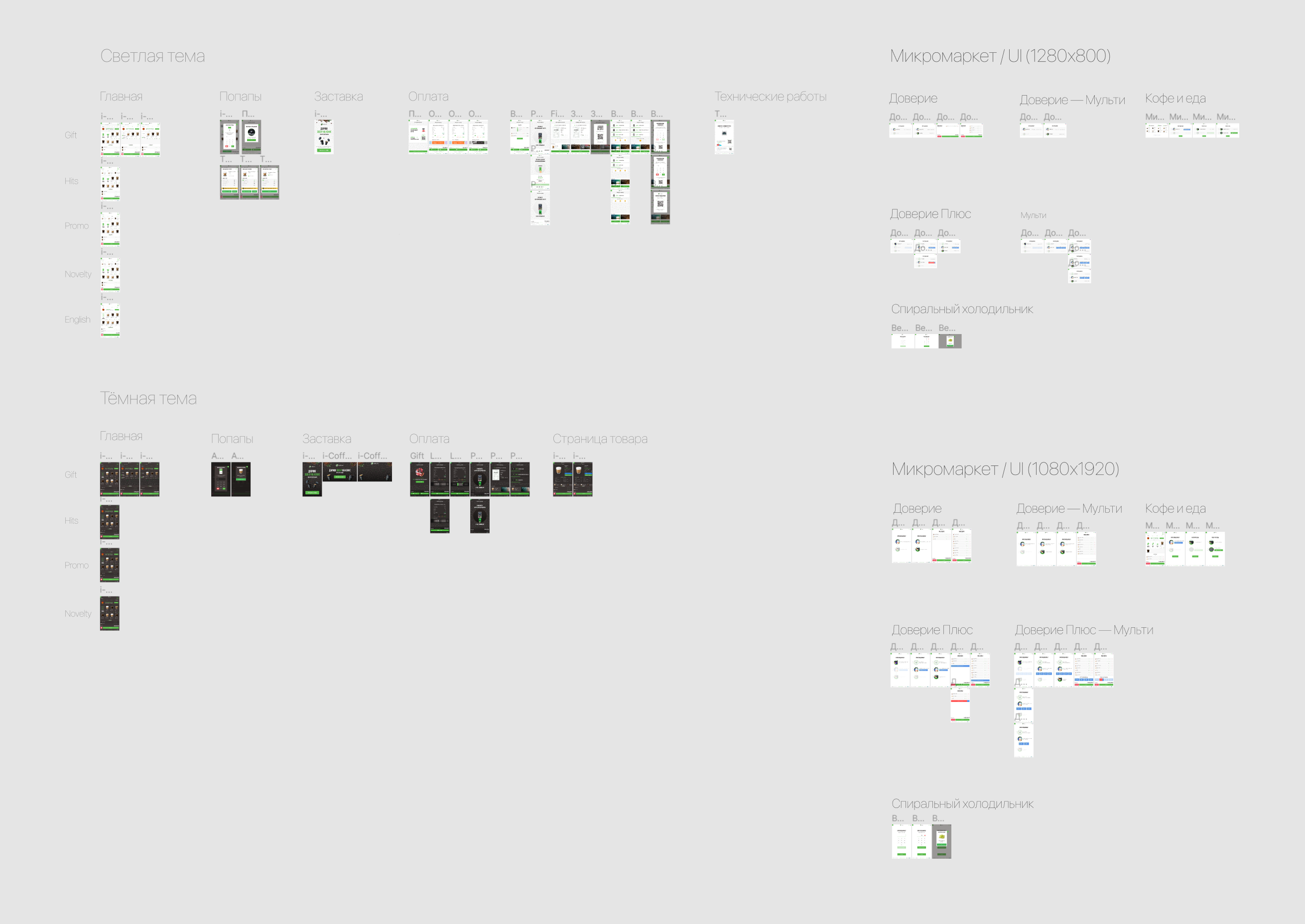
А так сейчас.
Все взаимосвязи лежат на поверхности, взгляд новичка не будет растерянным.
И сразу видно, если где-то чего-то не достаёт. Например, сейчас нам не хватает скринсейвера для отдельных микромаркетов. В упор не видел этого, пока не нарисовал стрелки
В линейке i-Coffee прибавился ещё один девайс под названием i-Retail Smart Hub — устройство с 7-ми дюймовым экраном и разрешением 600×1024. На момент публикации статьи это последнее обновление.
Новый формат для меня — это всегда возможность улучшить дизайн, используя новые ограничения себе на пользу, и применить накопившиеся знания на практике.

Взаимодействие с каталогом, карточкой товара и корзиной в версии для смарт хаба.
Попробовал интересную анимацию раскрытия корзины из кнопки. Здесь наткнулся на нюанс работы Smart Animate — оказывается, он не работает, если в наименованиях компонентов есть амперсанд (&).
Чтобы узнать это, я переносил ключевые фреймы на другую страницу, потом в другой файл, сравнивая с тем вариантом, где анимация работает правильно. Пока не выяснил, что они различаются только названием одного компонента, где и был амперсанд. Убрал его и анимация заработала, как нужно.

Работая над интерфейсом, я ищу способы максимально сокращать текст без потери смысла.
Например, здесь можно легко отказаться от притяжательного местоимения

Я также стремлюсь, чтобы элементы были согласованы друг с другом и читались одним предложением

И лучше всего, чтобы взаимодействие с интерфейсом напоминало диалог двух людей — живой и естественный

Основные экраны этой версии согласованы и направлены в разработку. Тем не менее, по запросу от руководства я регулярно добавлял новые. Например, из самого последнего — экраны для лимонадной станции
Параллельно с интерфейсами я продолжал развивать визуальный стиль проекта, делая презентации, разные макеты для рекламы, выставок и прочего. Накопилось очень много всего.


Фактически, взял на себя все дизайн-процессы компании
— Задизайнил 35 разновидностей точек самообслуживания
— Создал библиотеку шаблонов для брендирования кофеен и микромаркетов
— Сформировал визуальный стиль всей франшизы
— Написал 17 сценариев работы ПО
— Подготовил 3 версии интерфейса на 275 экранов
— Закончил 2 UI кита в стиле pixel perfect
— Составил подробный протокол этнографического исследования
— Взял 15 интервью у пользователей
— Отрендерил 104 кофейни в Blender
— Упаковал более 65 кофеен по стране и за рубежом
— Запилил тонну графического дизайна для продвижения
— И ещё с десяток анимационных роликов
— И ещё кучу всего, что на фоне остального уже просто не вспомнить :)
 Финальные макеты и прототипы
Финальные макеты и прототипы
Запросить ссылку
Работал над проектом
2 года и 6 месяцев
Открыт для фултайма на ремоут
Пишите в Телеграм✌
